Bootstrap Progress bar Animation
Introduction
We know really well this specific clear horizontal element being actually displayed unfilled at first and having full of a vivid color little by little while an operation, a download of a information or else typically any kind of action is being completed little by little-- we watch it each day on our devices so the information it delivers came to be very intuitive to get-- something becomes done and now it's finished at this specific quantity of percent or else in case you desire examining the unfilled part of the glass-- there is this much left before completing . Yet another plus is that the message it delivers does not come across any type of foreign language barrier since it pure graphic so whenever comes time for display the level of our different skills, or else the progression or different parts of a project or generally whatever having a full and not a lot parts it is simply fantastic we are able to have this type of graphic feature put straight into our pages in a swift and uncomplicated way.
What's added?
Inside the current fourth version of the absolute most prominent mobile friendly system this grows even quicker and less complicated along with simply a single tag element and also there are really lots of customizations available which are performed with simply just designating the suitable classes. What is certainly brand new here is since the Bootstrap 4 cancels the IE9 support we can surely right now have full benefit of the capabilities of HTML5 and instead of producing the outer so called void container with a
<div><div><progress>Primary features
In order to begin simply just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now since we realize ways it performs let us notice how to make it look much better assigning some effects and colors . Firstly-- we have the ability to employ the contextual classes combined with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point assuming that you may want to attain older web browser compatibility you are able to work with a couple of
<div>.progressstyle = " width:23%; "Case studies and ideas
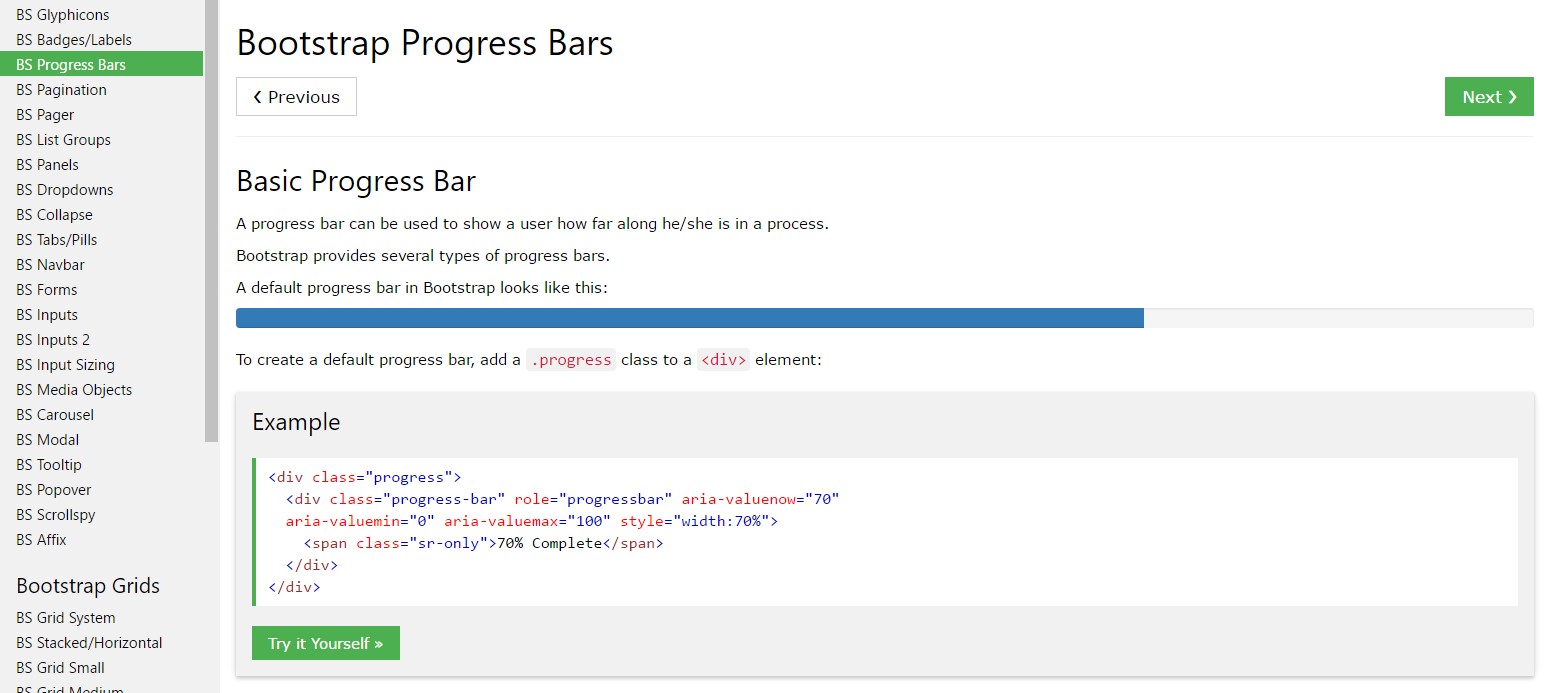
The best way to make use of the Bootstrap Progress bar Form:
Bootstrap Progress bar Value components are developed with two HTML elements, certain CSS to specify the size, as well as a number of attributes.
We utilize the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
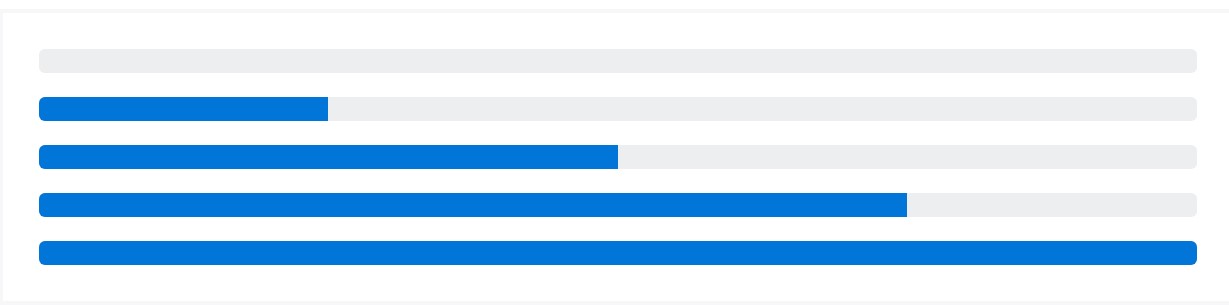
.progress-barroleariaApply that all with each other, and you possess the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
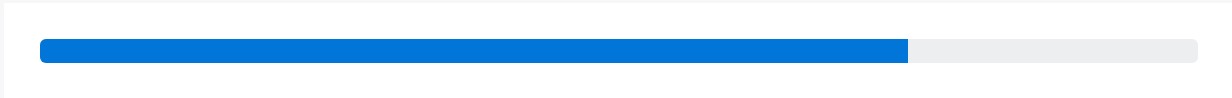
</div>Bootstrap delivers a handful of utilities for setting width. Depending on your goals, these may possibly support with swiftly managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customize the appearance of your progress bars using custom-made CSS, background utilities, stripes, and more.
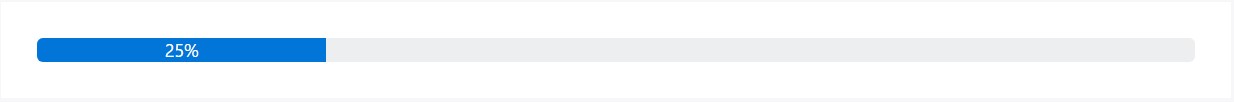
Labels
Include labels to your progress bars via placing message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to evolve the visual aspect of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you desire, incorporate multiple progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
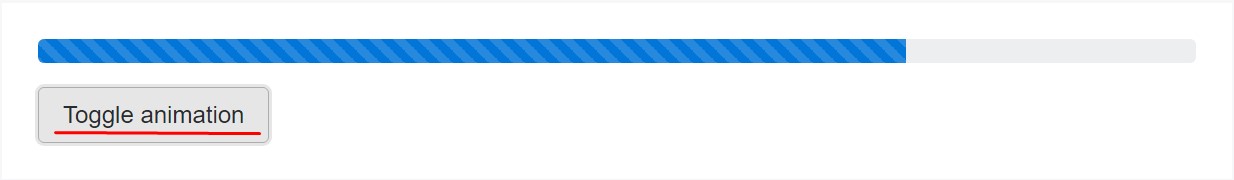
</div>Animated stripes
The striped gradient can certainly also be actually animated. Add in
.progress-bar-animated.progress-barAnimated progress bars do not do work in Opera 12-- as they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is simply the way you are able to display your status in almost instant and bright progress bar components with Bootstrap 4-- now all you need to have is some works in progress to make them present.
Check out a few on-line video short training relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar main documents

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?