Top Web Builder Software
Recently I had the chance spending time exploring a Third celebration Best Web Builder theme which extolled having lots of blocks-- I counted almost one hundred in fact-- as well as today going back to the good gold indigenous Best Web Builder environment I got reminded of something which took place to me a few years back. For a factor I needed to go to and also drive around in a city I barely understood with another individual's vehicle much more recent as well as fancied than mine at the time which went and choked off each and also every time I raised my foot off the gas. Ultimately returning from this unforgettable journey and seeing my old parking lot in front of the block I almost sobbed hugged as well as kissed things as a dearest pal. Well that's exactly the means I felt returning to the indigenous Best Web Builder 2 theme after exploring Unicore as well as I'll inform you why.
Best Web Builder is regular and trusted - if an aspect acts in a manner in one block-- it acts the same means everywhere whenever. There is no such point as unexpected behavior distracting as well as confusing you in the chase of the finest look.
Best Web Builder is functional-- one block can be established up in countless ways becoming something completely different at the end. Combined with the Custom Code Editor Extension the opportunities end up being nearly limitless. The only restrictions get to be your vision and imagination.
Best Web Builder advances-- with every significant upgrade announced with the pop up window of the application we, the customers get more and also much more invaluable and well believed tools suitable the growing user requirements. For example simply a few months earlier you needed to compose your very own multilevel food selections and also the suggestion of developing an on-line shop with Best Web Builder was just unimaginable as well as currently just a couple of variations later on we already have the possibility not simply to market points with our Best Web Builder websites however additionally to totally personalize the look of the procedure without creating a simple line of code-- completely from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever obtained the "Program requires to shut" message or lost the outcomes of my work. It may be done in my imagination, but it seems the program reaches run a bit much faster with every next upgrade.
So generally these with the exception of one are the factors in the current months the spectacular Best Web Builder became my favored and also in fact primary website design tool.
The last but maybe essential reason is the refined and also superb HTML and CSS finding out curve the software program provides. I'm not certain it was deliberately created in this manner but it actually functions each time:
Allow's claim you start with an idea and require a site to present it to the globe but lack any type of expertise in HTML. Hearing or googling from a good friend you start with Best Web Builder as well as with virtually no time invested discovering ways to use it you've currently obtained something up and running. You marvel it was so simple however in the humanity is to constantly want some much more. What if the font was various from the created in font styles or perhaps the logo a little bit bigger? This is just how the little CSS tweaks start entering your life. Quickly after you have to alter the appearance simply a little bit more and also risk to break a block specification unlocking the customized HTML section to transform a personality or 2 ... This is just how it begins. Nobody's forcing you besides your inquisitiveness and also the friendly atmosphere makes it look practically like an online game. As well as soon after one day you accidentally have a look at a bit of code and get surprised you know what it indicates-- wow when did this happen?! Maybe that's the component about Best Web Builder I enjoy most-- the freedom to advance without any pressure in any way.
In this short article we're going to take a much deeper take a look at the brand-new functions introduced in variation 2 and also check out the numerous ways they can function for you in the development of your next terrific looking absolutely receptive web site. I'll additionally discuss some brand-new ideas and also tricks I recently found in order to help you expand the Best Web Builder abilities even further and also perhaps even take the initial step on the understanding curve we spoke about.
Hi Amazing Symbols!
I presume for Best Web Builder Development group creating a component enabling you to freely place internet font icons into felt kind of organic point to do. Internet icons module has actually been around for a while and served us well.
Currently with Best Web Builder 2 we currently have two additional icon typeface to take complete benefit of in our layouts-- Linecons and Font Awesome. Linecons offers us the subtle and expressive look of thorough graphics with a number of line widths and also carefully crafted curves and Font Awesome gives huge (as well as I indicate large) collection of signs and since it obtains packed all around our Best Web Builder tasks provides us the freedom accomplishing some great designing impacts.
Where you can use the symbols from the Best Web Builder Icons extension-- nearly anywhere in your job depending of the method you take.
Exactly what you can utilize it for-- practically every little thing from including added quality and expression to your content as well as enhancing your switches as well as menu things to styling your bulleted listings, consisting of expressive imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You could also add some movement leveraging another integrated in Best Web Builder performance-- we'll speak regarding this later.
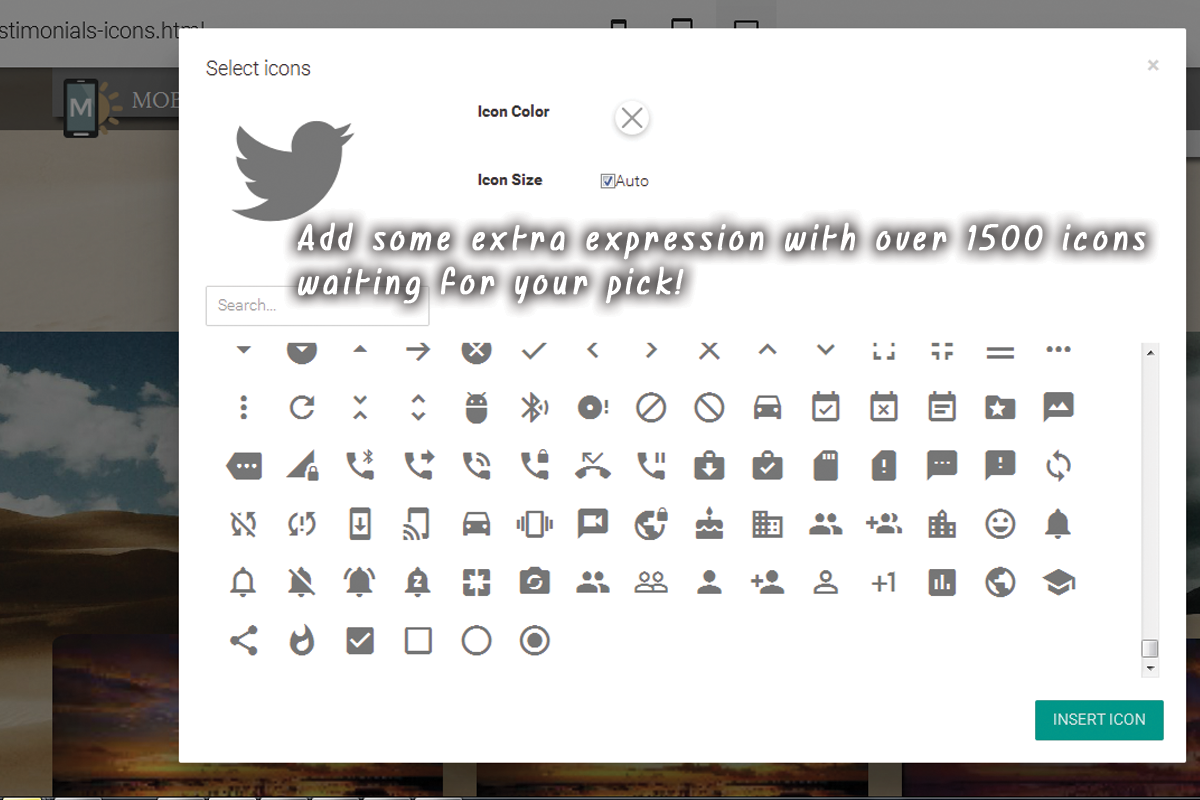
Adding icons with the integrated in visuals interface-- clean as well as very easy.
This is certainly the most convenient and fastest method and also that is among the factors we love Best Web Builder-- we always obtain a simple method.
Through the icons plugin you get the freedom putting symbols in the brand name block, all the switches and also a few of the media placeholders. Keep in mind that alongside with keeping the default dimension and different colors setups the Select Icons Panel lets you choose your values for these buildings. It likewise has a helpful search control helping you to find faster the visual content you need instead of endlessly scrolling down and also sometimes missing out on the right pick.
An additional advantage of the recently added Font Awesome is it has the brand name marks of virtually 200 prominent brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- prepared and also waiting if you need them.
Essentially every crucial interactive component in the sites you are constructing with Best Web Builder is capable of being expanded additionally with including some beautiful, light weight and totally scalable symbol graphics. By doing this you are lining out your concept as well as given that symbols and shapes are much quicker recognizable as well as comprehended-- making the material a lot more legible and also user-friendly.
This is simply a part of all you can attain with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the updated Icon Plugin gives us a terrific benefit-- it internationally consists of the Icon typefaces in our Best Web Builder tasks. This habits incorporated with the way Font Awesome classes are being designed gives us the liberty achieving some quite amazing stuff with simply a few lines of customized CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist and also providing it some life.
Have you ever been a bit disappointed by the limited options of bullets for your listings? With the newly contributed to Best Web Builder Font Awesome these days are over. It is really takes just a few basic actions:
- initially we undoubtedly should select the sign for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is found here:
it has all the symbols consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when coping the value you do not pick them-- it's a bit challenging the initial couple of times.
Scroll down as well as take your time getting aware of your brand-new arsenal of symbols as well as at the very same time grabbing the one you would certainly find most suitable for a bullet for the listing we're about to style. When you discover the one-- just duplicate the & Unicode value without the braces.
Currently we need to convert this value to in a method the CSS will certainly understand. We'll do this with the assistance of an additional online tool located right here:
paste the value you've just copied as well as hit Convert. Scroll down till you discover the CSS field-- that's the worth we'll be requiring soon.
If you happen to locate troubles specifying the color you need for your bullets just shut the Code editor, examine the text shade HEX code with the Best Web Builder's constructed in different colors picker choose/ define the different colors you require, copy the value and also leave decreasing changes. Currently all you have to do is putting this value in the Custom CSS code you've created in a minute. That's it!
Let's relocate around some more!
Another great thing you could accomplish with just a couple of lines of custom-made CSS and without yet opening the customized HTML as well as shedding all the block Properties visual changes is including some movement to all the symbols you can placing with the Icons Plugin. Utilize this electrical power with care-- it's so easy you could quickly obtain addicted and also a swamped with effects site often obtains hard to read-- so use this with measure a having the total look and feel I mind.
When the guideline gets over this switch, allow's claim you want to include an icon to a button which need to only be visible. And because it's movement we're discussing, let's make it relocate when it's visible. The customized code you would intend to utilize is:
If you require some additional tweaks in the look just fallow the comments suggestions to readjust the numbers. If needed, and of program-- change the animation type. If you require this impact constantly-- remove the ": float" part and also uncomment "limitless" making animation loophole forever not merely once when the website tons ant the control you've simply styled may be concealed
This method could conveniently be expanded to collaborate with all the put Font Awesome icons in your Best Web Builder job. For instance in order to use to all the symbols placed in a block, just replace
. btn: float >. fa with. fa: with.fa or hover to make it permanent.
If required, keep in mind to set animation loophole for life.
Add some personality to the gallery.
One more easy as well as great styling intervention you obtain capable of accomplishing after the Best Web Builder 2 update and the inclusion of Font Awesome Icons in the project is eliminating the magnifying glass showing up on hover over a gallery thumbnail and replacing it with any kind of Font Awesome symbol you discover appropriate. The treatment is fairly comparable to the one setting of the customized icon bullets. First you should choose the ideal icon and transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS section of your gallery block as well as replace the worth-- merely like in the previous example.
The course specifying which symbol is being put is the red one and also can be obtained for all the FA icons from the Cheat sheet we discussed. The blue courses are purely optional.fa-fw repairs the width of the icon and fa-spin makes it (undoubtedly) spin. There is another indigenous movement class-- fa-pulse, additionally obvious.
All the icons placed by doing this into your content could be openly stiled by the methods of the previous two instances, so all that's left for you is think about the very best use for this amazing recently presented in Best Web Builder feature as well as have some enjoyable try out it!