Simple Drag and Drop Web Making Software Download
Recently I had the opportunity spending some time exploring a Third event Web Building Software theme which boasted regarding having heaps of blocks-- I counted virtually one hundred actually-- and today returning to the great gold native Web Building Software environment I got advised of something which happened to me a few years back. Well that's exactly the means I felt returning to the indigenous Web Building Software 2 theme after exploring Unicore and also I'll tell you why.
Web Building Software is constant and reliable - if a component acts in a way in one block-- it acts similarly everywhere whenever. There is no such everything as unanticipated habits sidetracking as well as perplexing you in the chase of the finest look.
Web Building Software is flexible-- one block could be arrangemented in various methods becoming something totally different at the end. Combined with the Custom Code Editor Extension the opportunities come to be almost countless. The only restrictions obtain to be your vision as well as creativity.
Web Building Software progresses-- with every significant upgrade revealed via the turn up window of the application we, the individuals get even more and also a lot more valuable and also well believed tools fitting the expanding customer requirements. Merely a couple of months previously you had to create your very own multilevel food selections and also the idea of producing an online store with Web Building Software was merely unthinkable and now simply a few variations later on we already have the possibility not merely to sell things via our Web Building Software websites but also to completely tailor the appearance and feeling of the procedure without writing a basic line of code-- completely from the Web Building Software visuals user interface.
Web Building Software is stable-- for the time I made use of the native Web Building Software theme on my Windows 7 laptop computer I've never obtained the "Program has to shut" message or lost the outcomes of my work. It could be all in my imagination, but it seems the program reaches run a bit quicker with every next upgrade.
So essentially these except for one are the factors in the recent months the magnificent Web Building Software became my in fact major and also favorite website design device.
The last but maybe most crucial factor is the refined as well as exceptional HTML as well as CSS discovering contour the software provides. I'm not fairly certain it was purposefully created by doing this but it in fact works every time:
Hearing or googling from a friend you start with Web Building Software as well as with practically no time spent learning exactly how to utilize it you've currently obtained something up and also running. Soon after you need to transform the look just a little bit further and also attempt to break a block specification uncovering the personalized HTML section to transform a personality or 2 ... This is exactly how it starts. And also quickly after one day you accidentally take a look at a snippet of code as well as get amazed you know just what it means-- wow when did this take place?! Maybe that's the part regarding Web Building Software I enjoy most-- the flexibility to progress with no pressure at all.
In this write-up we're visiting take a deeper check out the new attributes introduced in version 2 as well as discover the multiple means they could help you in the development of your next wonderful looking absolutely receptive website. I'll also discuss some brand-new suggestions and also methods I lately uncovered to aid you broaden the Web Building Software capabilities even further and perhaps even take the primary step on the understanding curve we discussed.
Hi Amazing Symbols!
I think for Web Building Software Development team producing a component enabling you to easily put web font style icons into felt kind of organic thing to do. Web icons component has actually been around for a while and also served us well.
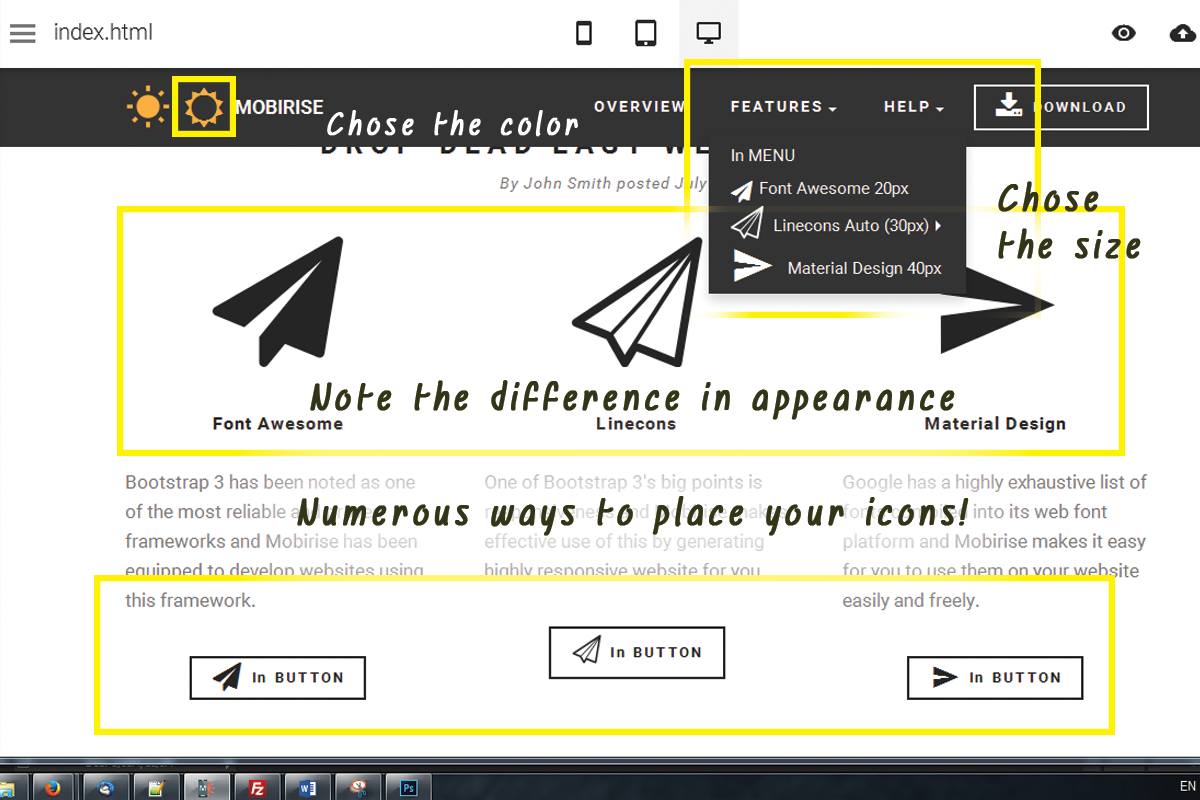
The great news are from this variation on it will certainly offer us also nicer! Now with Web Building Software 2 we already have two extra symbol font style to make the most of in our designs-- Linecons as well as Font Awesome. Each or hem brings us a little ton of money of goodies. Linecons provides us the meaningful as well as refined appearance of thorough graphics with several line sizes as well as meticulously crafted curves and Font Awesome offers vast (as well as I suggest huge) collection of symbols as well as because it gets loaded throughout our Web Building Software tasks offers us the liberty attaining some awesome designing effects. Allow's take a comprehensive look.
Where you can use the icons from the Web Building Software Icons extension-- almost anywhere in your task depending of the approach you take.
Just what you could utilize it for-- almost everything from including additional clarity as well as expression to your content and embellishing your buttons and menu products to styling your bulleted lists, including expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You can even add some motion leveraging an additional integrated in Web Building Software capability-- we'll speak concerning this later.
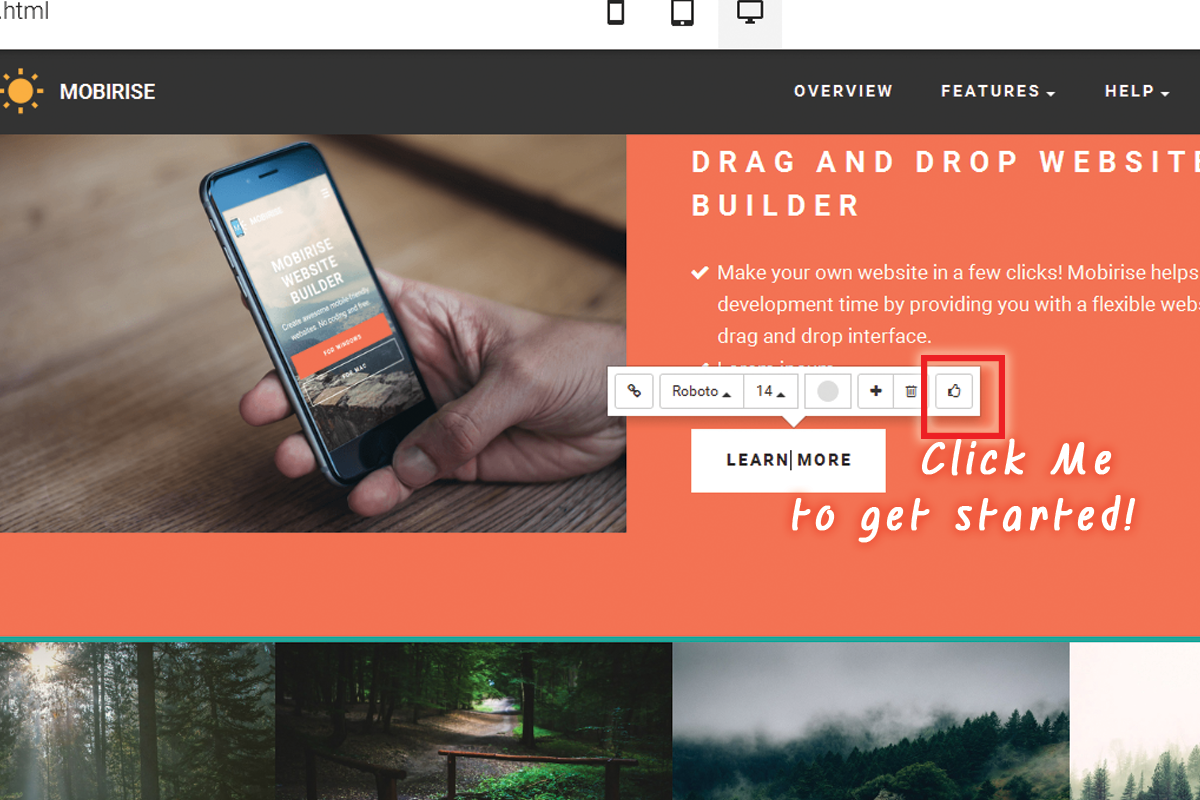
Adding icons via the integrated in visuals user interface-- tidy and easy.
This is clearly the most convenient and also fastest means and that is among the reasons we like Web Building Software-- we constantly get an easy means.
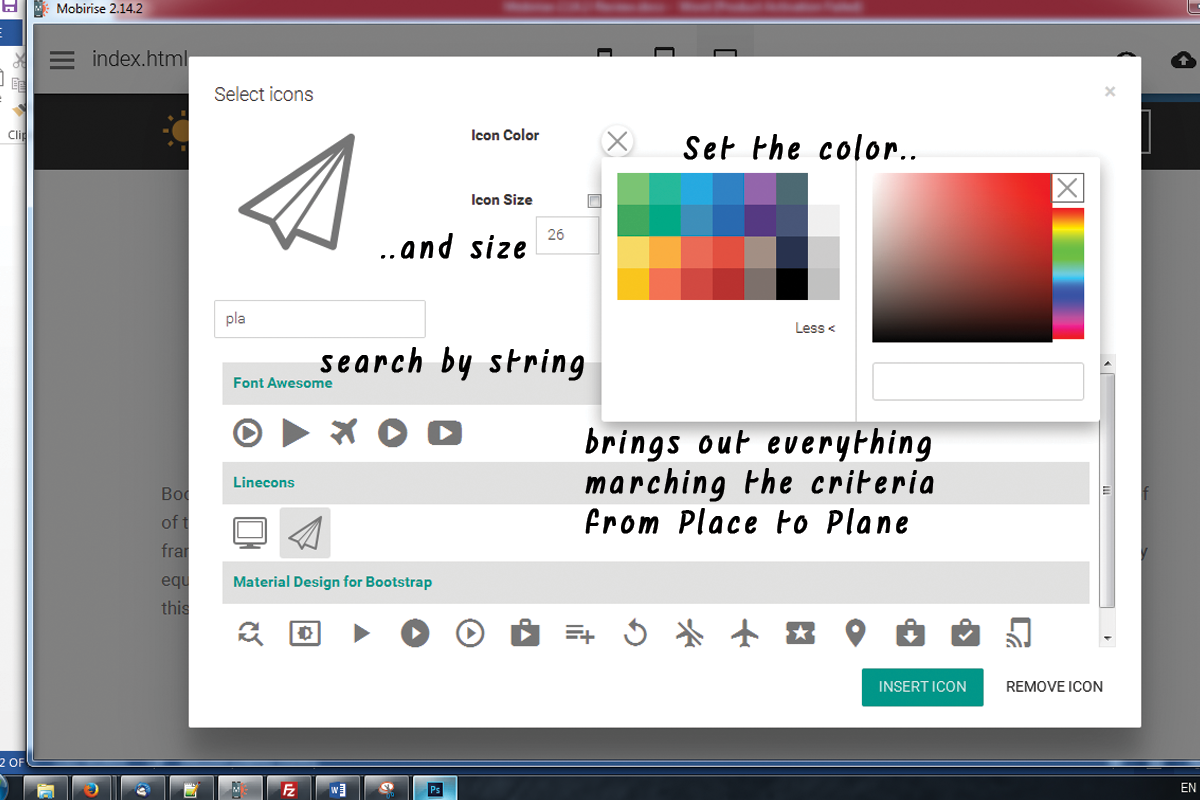
With the symbols plugin you obtain the freedom putting symbols in the brand name block, all the switches and also a few of the media placeholders. Keep in mind that alongside with maintaining the default size and different colors settings the Select Icons Panel lets you choose your worths for these residential properties. It also has a beneficial search control aiding you to find faster the visual material you require as opposed to endlessly scrolling down and also sometimes missing out on the appropriate choice.
An additional advantage of the freshly included Font Awesome is it contains the brand marks of almost 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and also waiting if you require them.
So generally every crucial interactive element in the sites you are constructing with Web Building Software can being broadened additionally with including some lovely, light weight and also completely scalable icon graphics. Through this you are lining out your idea as well as given that symbols and also forms are much quicker identifiable and also comprehended-- making the material much more intuitive and also clear.
Yet this is merely a component of all you can accomplish with the recently included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin offers us an excellent benefit-- it worldwide includes the Icon font styles in our Web Building Software tasks. This behavior combined with the means Font Awesome classes are being created gives us the flexibility completing some very amazing things with merely a couple of lines of custom CSS code positioned in the Code Editor.
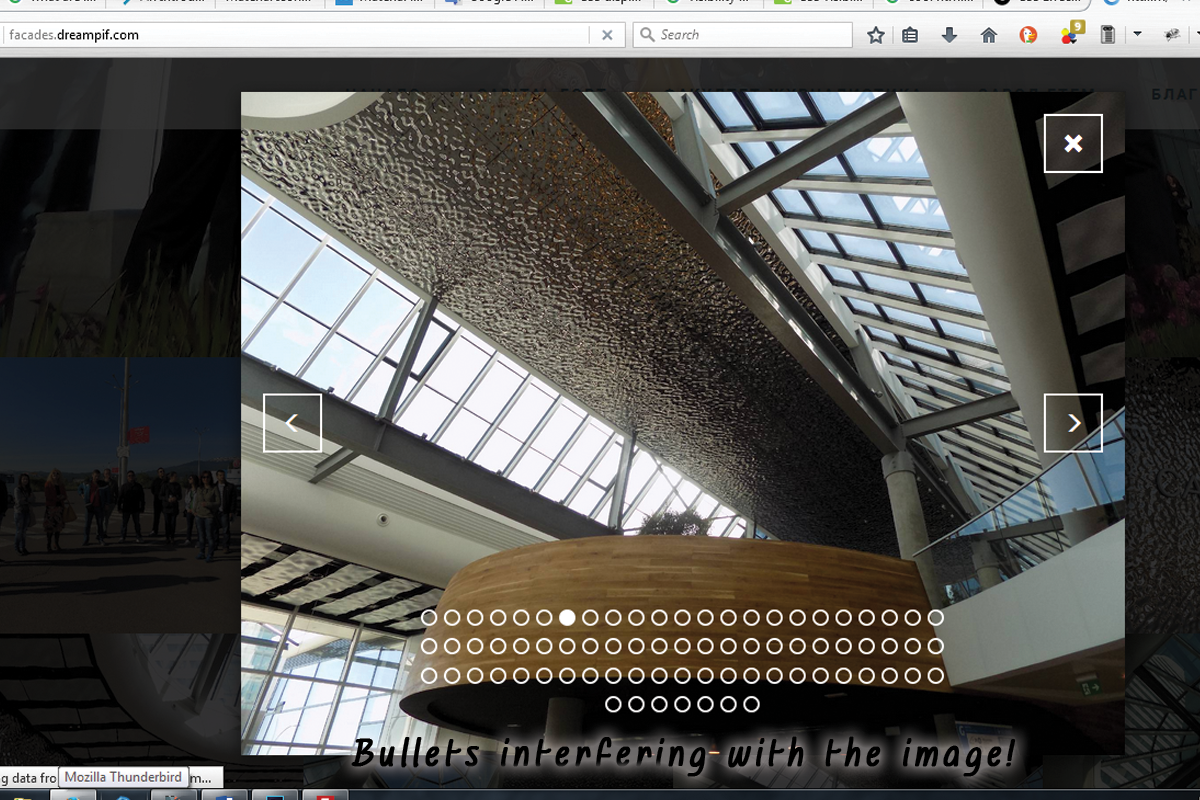
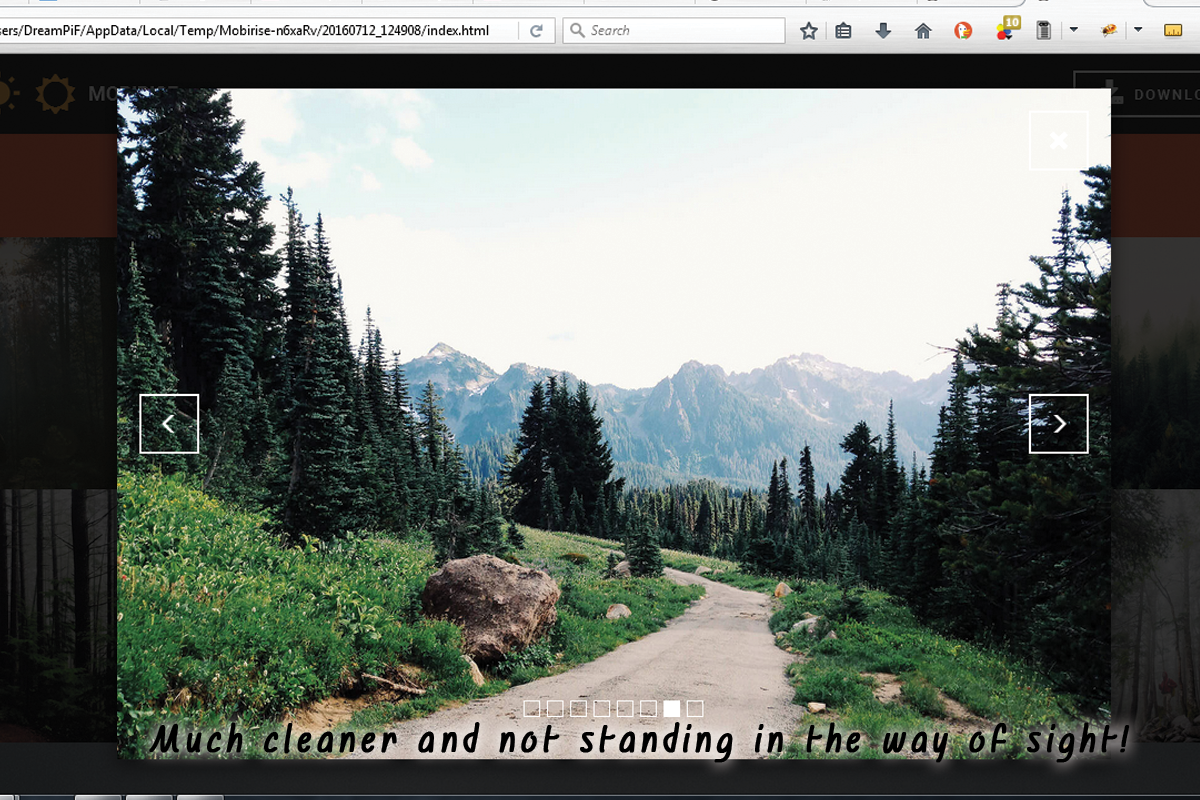
Putting a Font Awesome Icon as a bullet in a listing and providing it some life.
Have you ever been a little bit distressed by the minimal options of bullets for your lists? With the recently added to Web Building Software Font Awesome these days end. It is actually takes merely a few simple steps:
- first we clearly need to pick the sign for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is situated here:
http://fontawesome.io/cheatsheet/
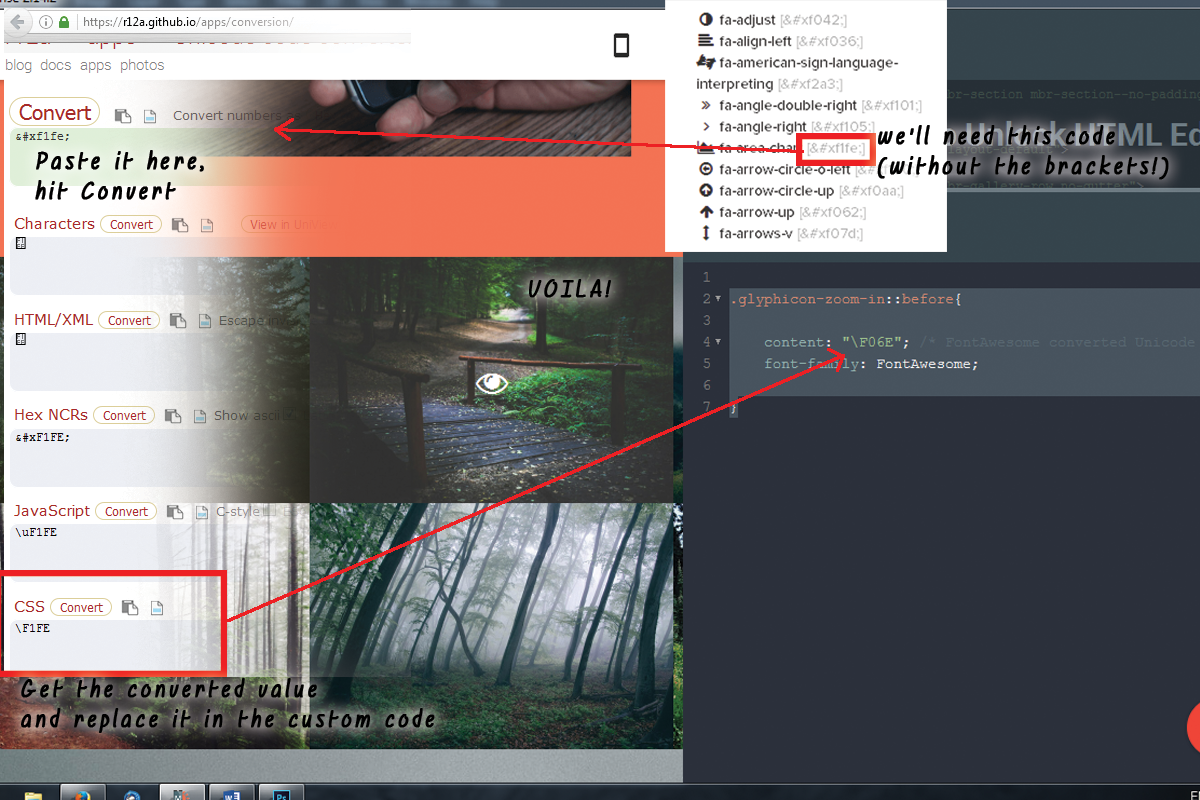
it consists of all the symbols consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are confined in square braces-- make certain when dealing the worth you do not pick them-- it's a little bit difficult the very first couple of times.
Scroll down and also take your time getting accustomed to your brand-new toolbox of symbols and also at the very same time grabbing the one you would locate most ideal for a bullet for the checklist we're concerning to style. When you find the one-- simply copy the & Unicode worth without the brackets.
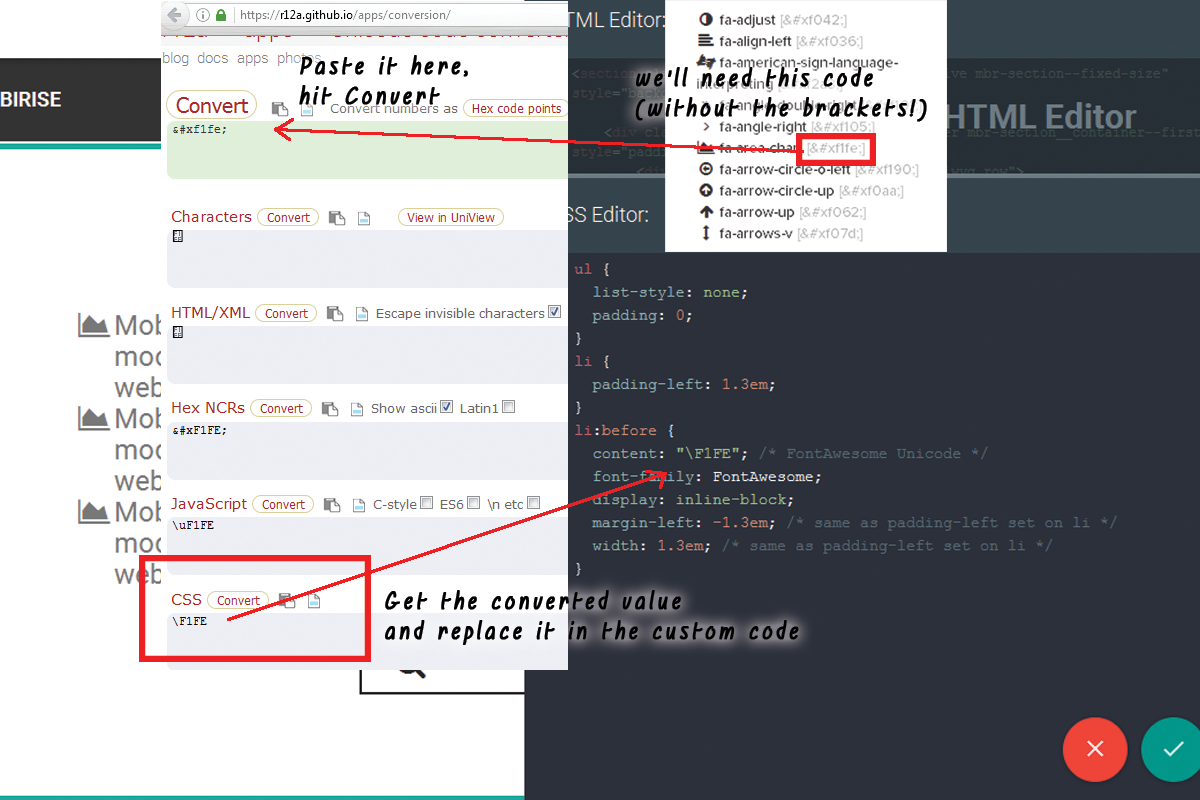
Currently we should transform this worth to in a manner the CSS will comprehend. We'll do this with the help of an additional online device situated below:
https://r12a.github.io/apps/conversion/
paste the value you've simply duplicated and also struck Convert. Scroll down up until you discover the CSS area-- that's the value we'll be needing in a minute.
If you happen to find problems defining the different colors you require for your bullets simply shut the Code editor, inspect the text shade HEX code through the Web Building Software's integrated in different colors picker choose/ specify the different colors you require, duplicate the worth and also exit declining modifications. Currently all you have to do is placing this value in the Custom CSS code you've developed in a min. That's it!
Allow's walk around some even more!
An additional amazing thing you can accomplish with just a couple of lines of personalized CSS and also without yet unlocking the custom-made HTML and shedding all the block Properties visual changes is including some movement to all the symbols you can putting with the Icons Plugin. Utilize this electrical power with caution-- it's so simple you could quickly get addicted and also a flooded with results website sometimes obtains difficult to check out-- so utilize this with procedure a having the overall look as well as feel I mind.
Let's say you desire to add an icon to a switch which need to just show up when the tip gets over this switch. And since it's movement we're chatting about, let's make it move when it's noticeable. The customized code you would certainly desire to make use of is:
, if you need some added tweaks in the look just fallow the comments tips to adjust the numbers.. If needed, as well as of program-- alter the computer animation kind. If you require this effect constantly-- remove the ": float" component as well as uncomment "boundless" to make animation loophole for life not simply as soon as when the website tons ant the control you've just styled may be hidden
This technique can easily be expanded to work with all the put Font Awesome symbols in your Web Building Software job. In order to apply to all the symbols placed in a block, simply replace
.
Bear in mind to establish animation loop forever if needed.
Add some character to the gallery.
An additional trendy and simple styling intervention you get with the ability of accomplishing after the Web Building Software 2 upgrade as well as the inclusion of Font Awesome Icons in the project is removing the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any kind of Font Awesome icon you find ideal. The procedure is rather just like the one setup of the custom icon bullets. You need to select the proper icon as well as convert its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block as well as replace the value-- merely like in the previous example.
Being Awesome all over the restaurant.
And also currently it's time to obtain a bit a lot more drastic and also discuss placing your icon at any type of placement in the message content of your website. And considering that it's as always a exchange video game in order to accomplish this you require accessibility to the customized HTML section of your blocks, suggesting that you will certainly lose the Block Properties panel after that. Not a huge concern though since you could always establish the wanted appearance initially and as a quite last action insert the symbols at the wanted places in the code. If you take place to still be a little bit insecure ruining with the code-- simply publish your Web Building Software task in a local folder and also if something go wrong-- import it back from there-- similar to if you conserve a normal workplace record.
The course defining which icon is being placed is the red one and also could be gotten for all the FA icons from the Cheat sheet we talked around. Heaven courses are purely optional.fa-fw solutions the width of the icon as well as fa-spin makes it (obviously) spin. There is another indigenous movement class-- fa-pulse, likewise obvious.
All the symbols placed in this manner into your content can be freely stiled by the ways of the previous two examples, so all that's left for you is think about the most effective use for this amazing recently introduced in Web Building Software feature and also have some enjoyable experimenting with it!