Bootstrap Switch Work
Overview
Each and every day| Every day} we spend basically equal time using the Internet on our computers and mobile devices. We got so used to them so even certain common things directly from the daily dialogues get transferred to the phone and receive their solutions as we keep speaking with a different real world person-- like it is intending to rain today or else just what time the movie launches. So the mobile phones with the comfort of having a bunch of solutions in your pocket obviously got a part of our life and together with this-- their structured for giving easy touch navigating throughout the online and aligning different configurations on the device itself with the same as the real life things graphic interface like the hardware switches designated switch controls.
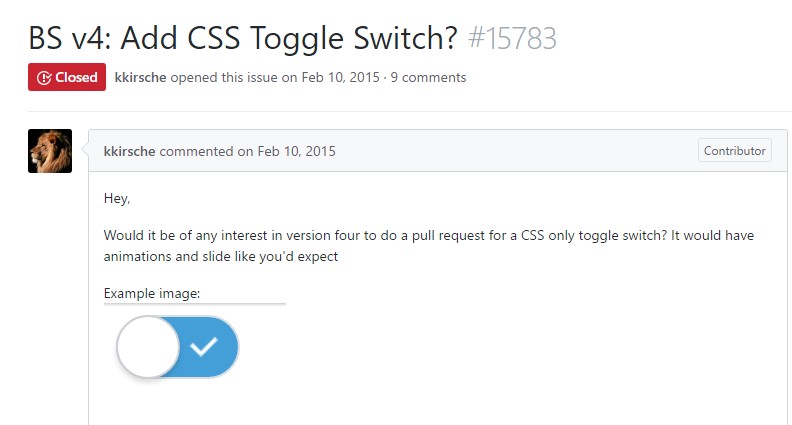
These particular are actually just traditional checkboxes under the hood yet styling in a manner closer to a reality hardware makes it so much more intuitive and pleasant to employ considering that there might possibly be a expert unknowning just what the thick in a container indicates however there is almost none which have never turned the light turning up the Bootstrap Switch Button. ( read more here)
The best way to apply the Bootstrap Switch Button:
Since the moment anything gets affirmed to be working in a sphere it quite often becomes additionally transferred to a very similar one, it is simply form of normal from a while the requirement of incorporating this kind of Bootstrap Switch Class appearance to the checkboxes in our standard HTML pages also-- undoubtedly within more or less limited cases whenever the entire form line appears through this particular component.
If it concerns the most well-liked system for designing mobile friendly home page-- its fourth version that is currently located in alpha release will perhaps include a few original classes and scripts for carrying this out job but as far as knowned this is however in the to do list. On the other hand there are certainly some helpful 3rd party plugins that can help you get this visual appeal readily. In addition a number of programmers have presented their solutions just as markup and designing instances around the net.
Over here we'll have a glance at a third party plugin consisting of practical style sheet as well as a script file that is extremely customizable, simple to use and super important-- extremely effectively recorded and its page-- full of clear example snippets you can certainly work with as a starting place for getting familiar with the plugin better and afterwards-- achieving clearly just what you desired for designating your form controls initially. However as typically-- it is truly a take and give scheme-- a lot like the Bootstrap 4 framework itself you'll have to waste some time learning about the thing, checking out its options just before you ultimately choose of it is actually the one for you and the way exactly to incorporate the things you require with its support.
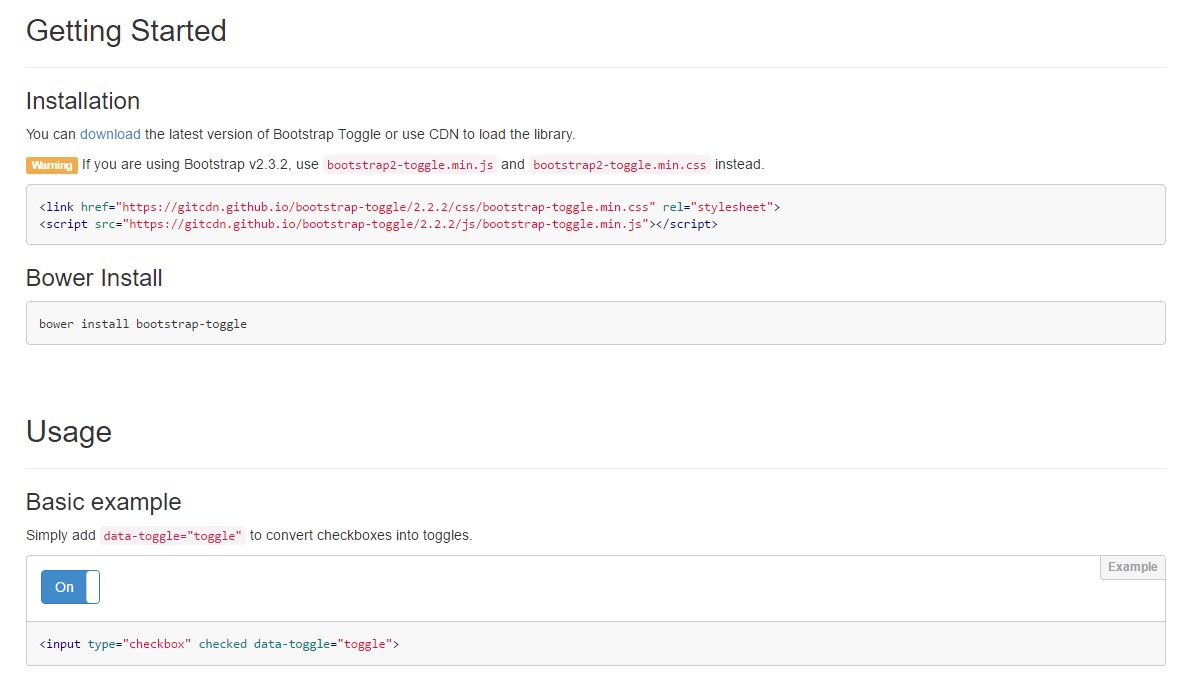
The plugin is labelled Bootstrap Toggle and go back form the very first versions of the Bootstrap framework increasing along with them so in the primary web page http://www.bootstraptoggle.com you will likewise find several early history Bootstrap versions guidelines along with a download hyperlink to the styles heet and the script file demanded for incorporating the plugin in your projects. These files are simply as well presented on GitHub's CDN so if you decide you are able to also apply the CDN links which in turn are actually additionally supplied. ( visit this link)
Toggle states delivered from Bootstrap switches
Provide
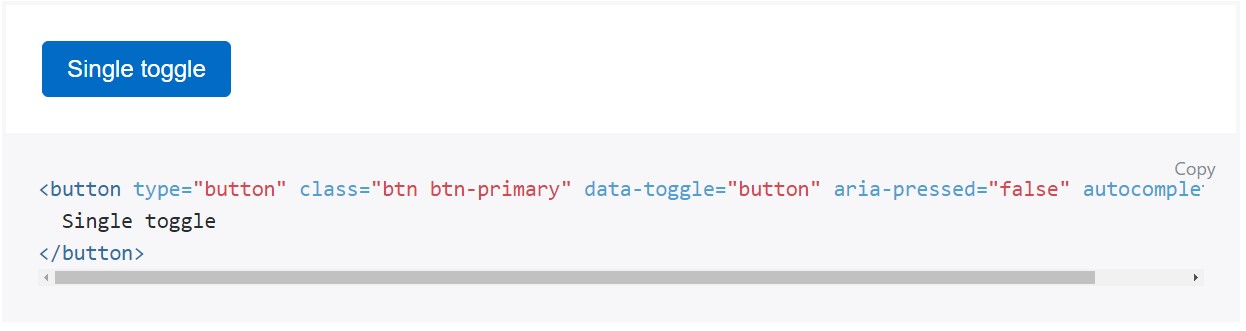
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is actually a great idea incorporating the style sheet link into your webpages # tag plus the # - at the end of webpage's # to get them load simply while the entire webpage has been read and displayed.
Examine a couple of on-line video guide relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

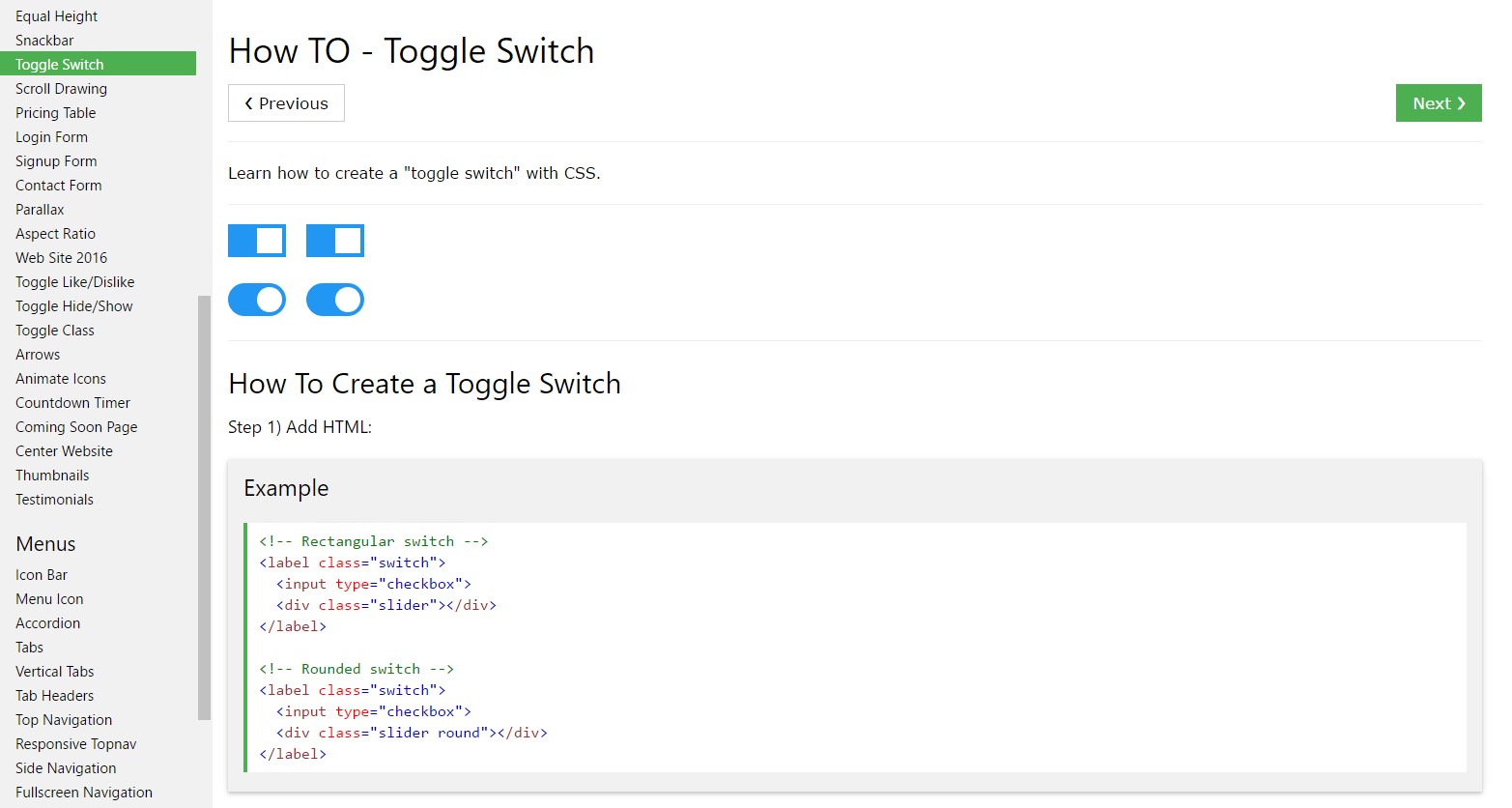
Exactly how to create Toggle Switch

Incorporating CSS toggle switch inside Bootstrap 4