Bootstrap Login forms Code
Introduction
Sometimes we need to secure our priceless content in order to give access to only certain people to it or dynamically personalise a part of our websites depending on the certain viewer that has been simply watching it. However how could we possibly know each separate visitor's persona due to the fact that there are so many of them-- we must look for an reliable and simple method getting to know who is who.
This is where the customer accessibility management arrives first interacting with the visitor with the so familiar login form element. In newest fourth edition of the most well-known mobile friendly website page development framework-- the Bootstrap 4 we have a lots of elements for producing this type of forms and so what we are really heading to do right here is having a look at a some sample exactly how can a simple login form be created employing the useful tools the most recent edition comes with. ( click this link)
The ways to apply the Bootstrap Login forms Css:
For starters we need a
<form>Inside of it certain
.form-groupTypically it's more convenient to use site visitor's e-mail in place of making them discover a username to authorize to you since normally anyone realizes his e-mail and you are able to always question your users another time to exclusively deliver you the approach they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we want a
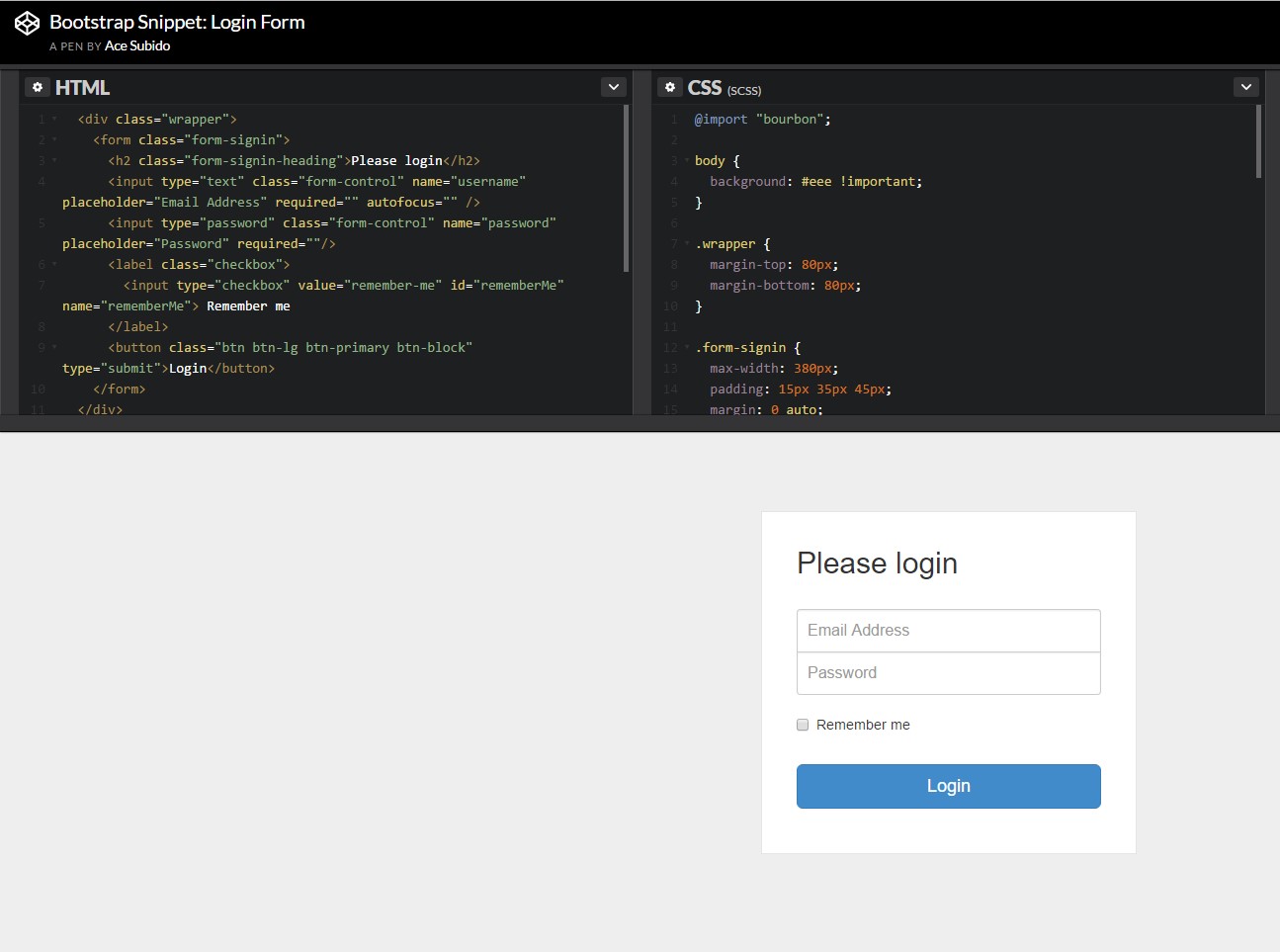
<button>type="submit"An example of login form
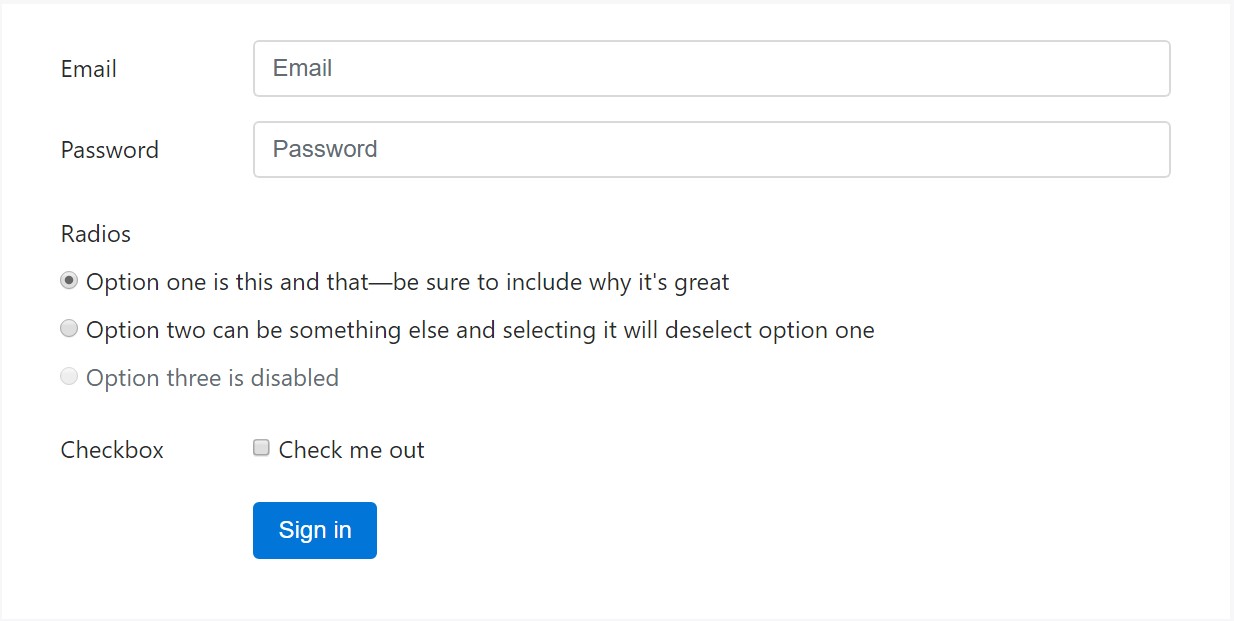
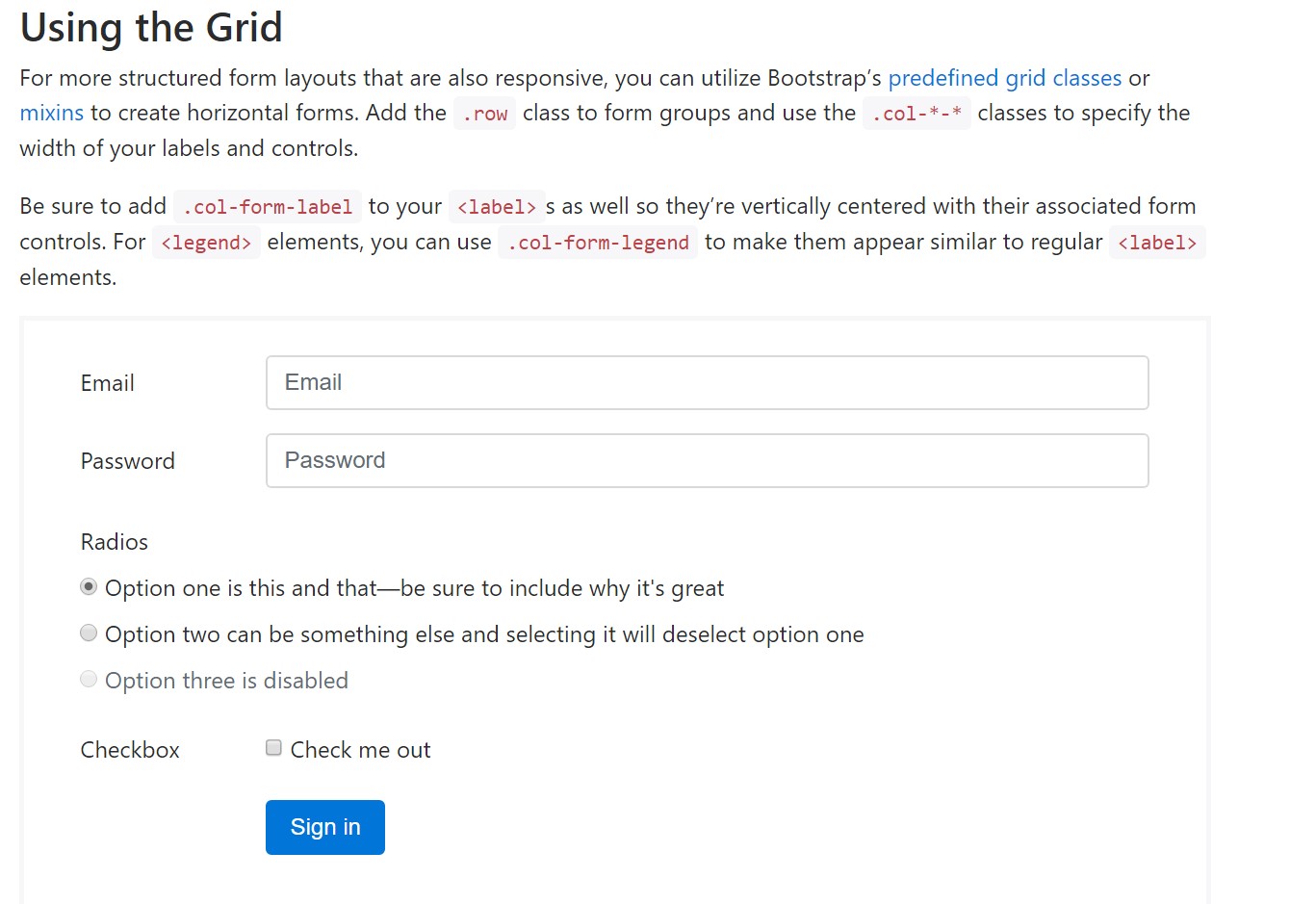
For extra designed form layouts which are in addition responsive, you have the ability to apply Bootstrap's predefined grid classes or mixins to make horizontal forms. Provide the
. row.col-*-*Make sure to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the basic features you'll need to establish a simple Bootstrap Login forms Modal through the Bootstrap 4 system. If you want some extra challenging appearances you are simply free to have a complete advantage of the framework's grid system arranging the elements just about any way you would feel they need to occur.
Check several online video short training regarding Bootstrap Login forms Css:
Connected topics:
Bootstrap Login Form formal documents

Guide:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form