Bootstrap Columns Using
Overview
In the recent couple years and most definitely the upcoming ones to come the whole world of world wide web spreading more and even more extensively across all type of devices so that now almost fifty percent of the views of the web pages on the internet are done not on pc and laptop displays however, coming from different mobile devices along with all sorts of small-sized display screen sizes. So assuming that a web page will not showcase correctly-- saying to resize and quickly find its optimal shape on the device applied its possibly will get explored away to get removed and replaced by a mobile phone friendly page delivering comparable product or service.
On top of that-- the indexing mechanisms like Google do the so called mobile-friendly test and display far down your pages throughout the search results. This pushing down is even further in the event that the search is made by a mobile machine-- the search engines take this specific situation pretty seriously. In this degree not featuring a mobile phone friendly page nearly means not possessing a page at all.
The best way to apply the Bootstrap Columns Using:
Although just what really a web page becoming responsive implies-- typically-- fitting all width of the display screen which becomes presented on showcasing the components in useful and legible method at any sizing. To manage this the Bootstrap framework employs so called columns and breakpoints . In a few words the breakpoints are predefined display widths at which a change comes about and the Bootstrap Columns Table get transposed to simply match much better. The prior version employed 4 breakpoints and one of the most recent Bootstrap 4 framework exposes one additional so they get actually five. Here they are together with the highest value they extend to. The exact boundary number itself goes to the upcoming screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More ideas
The horizontal area in Bootstrap 4 system becomes divided into 12 items identical in size-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto format columns
Apply breakpoint-specific column classes for equal-width columns. Add any number of unit-less classes for every breakpoint you need and every single Bootstrap Columns jQuery will definitely be the same width.
Equivalent size
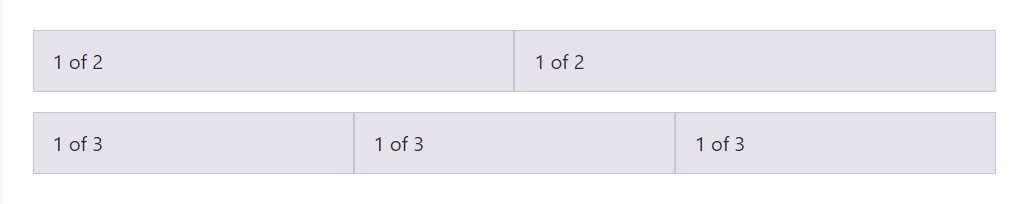
As an example, below are two grid formats that apply to each gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
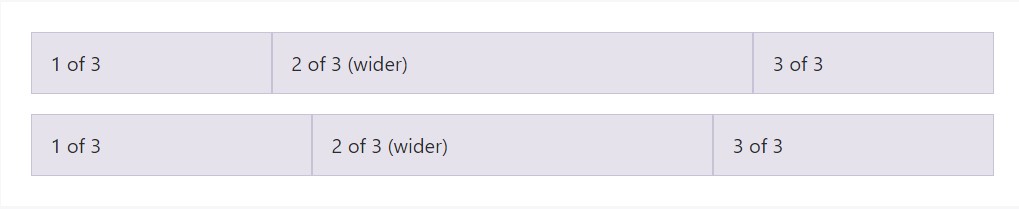
Auto-layout for flexbox grid columns likewise signifies you can easily establish the width of one column and the others are going to promptly resize all around it. You may possibly utilize predefined grid classes ( just as shown below), grid mixins, or inline widths. Note that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
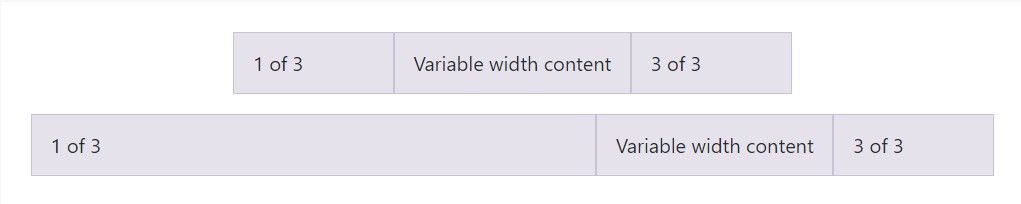
</div>Variable width web content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
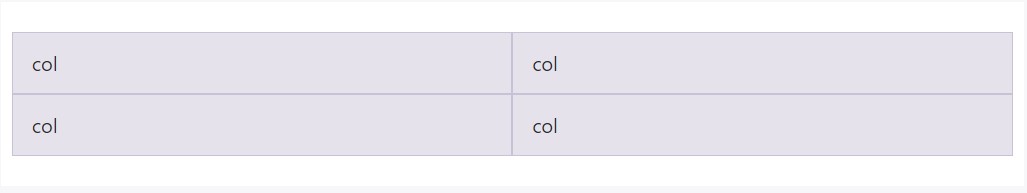
</div>Identical width multi-row
Generate equal-width columns that go across multiple rows simply by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more unique detail
Another new thing upon the new Alpha 6 build of Bootstrap 4 is if you incorporate simply a several
.col-~ some number here ~Final thoughts
So presently you realize specifically how the column features develop the construction and responsive behavior of the Bootstrap system and all that is really left for you is creating something really fantastic with them.
Check several on-line video information about Bootstrap columns
Connected topics:
Bootstrap columns main records

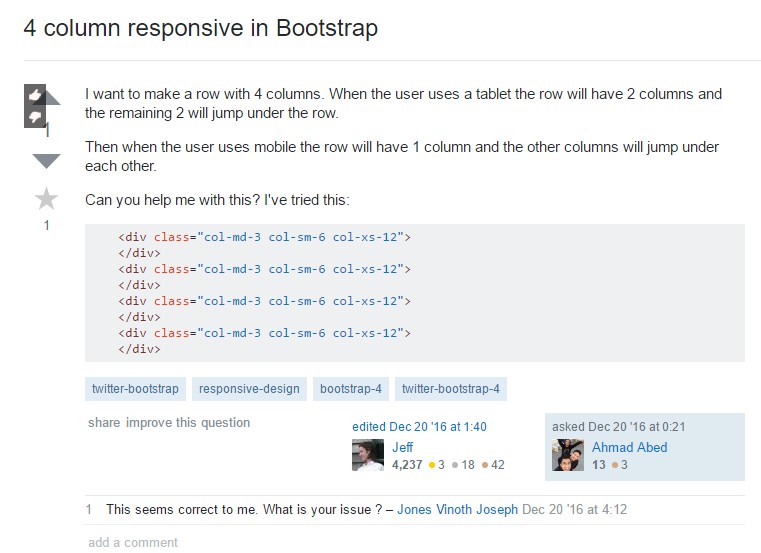
Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns