Bootstrap Collapse Class
Overview
As you currently know, Bootstrap very easily creates your internet site responsive, employing its elements like a reference for positioning, sizing, and so forth.
Knowing this, in case that we are to design a menu putting to use Bootstrap for front-end, we will have to consider a couple of the standards and standards set up by Bootstrap to get it immediately design the components of the webpage to leave responsive properly.
One of the most exciting possibilities of utilizing this particular framework is the development of menus shown as needed, according to the behaviors of the users .
{ A perfect system to get employing menus on small displays is to connect the options in a variety of dropdown which only opens up any time it is switched on. That is , build a switch to activate the menu on demand. It's quite simple to accomplish this along with Bootstrap, the functions is all available.
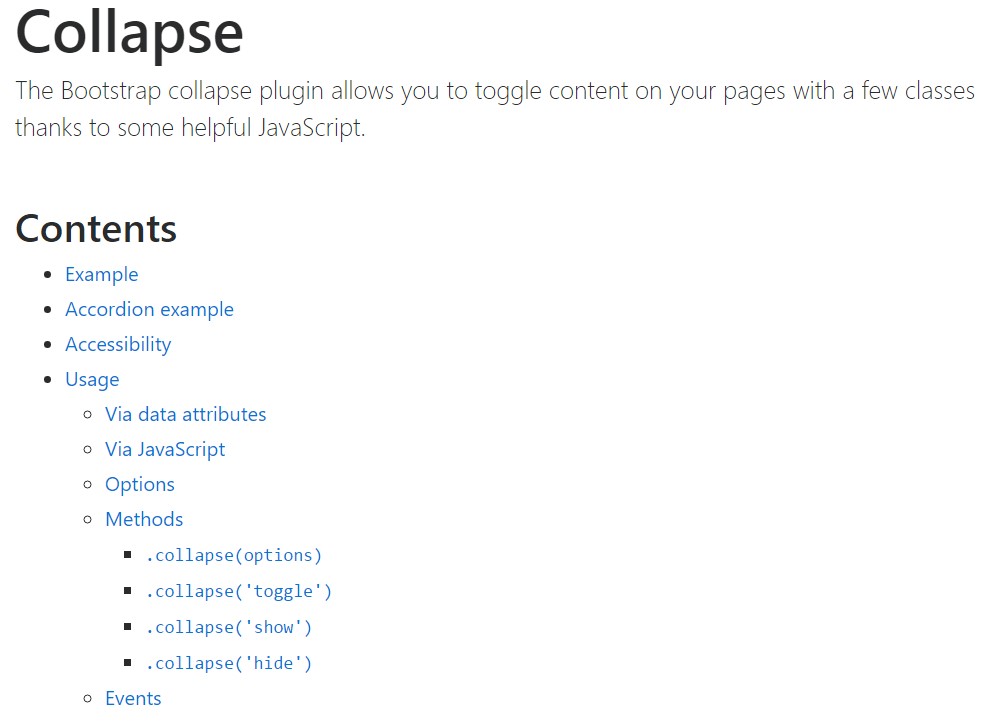
Bootstrap Collapse Panel plugin permits you to toggle information on your pages using a couple of classes with the help of certain helpful JavaScript. ( get more information)
The ways to use the Bootstrap Collapse Panel:
To make the Bootstrap Collapse Content in to small display screens, just simply incorporate 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can get the menu vanish upon the small-scale screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything in this feature are going to be provided inside of the context of the menu. Via decreasing the personal computer display screen, it compresses the internal elements and cover up, showing up only via clicking on the
<button class = "navbar-toggle">With this the menu definitely will appear though will not execute if clicked. It's by cause of this functions in Bootstrap is performed with JavaScript. The good news is that we do not actually must create a JS code line at all, but also for every thing to perform we must add Bootstrap JavaScript.
At the bottom of the webpage, just before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
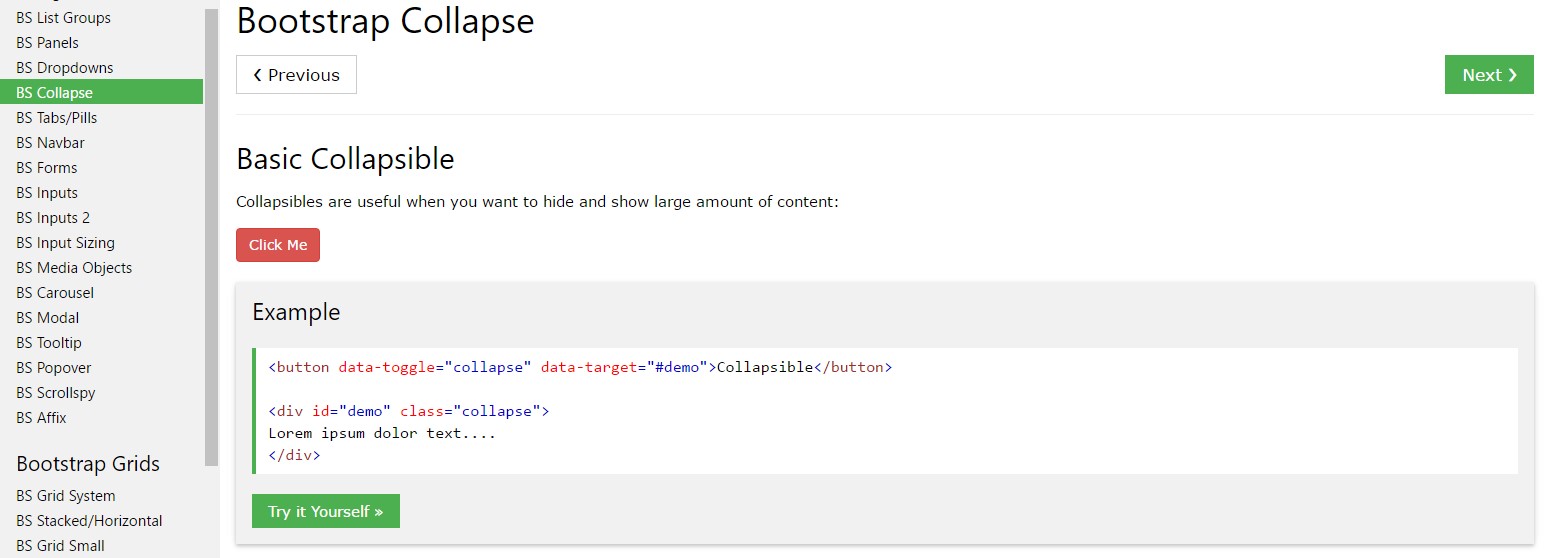
Select the buttons below to display and conceal some other feature by means of class improvements:
-
.collapse-
.collapsing-
.collapse.showYou can easily utilize a link together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
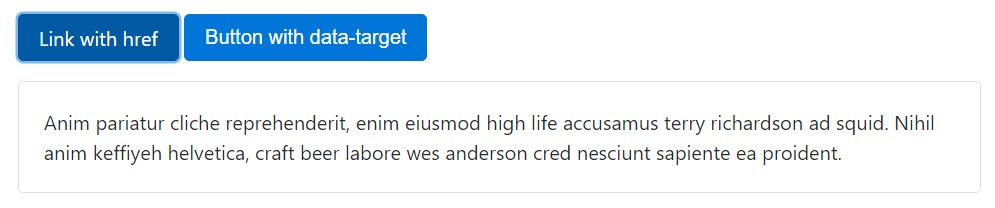
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
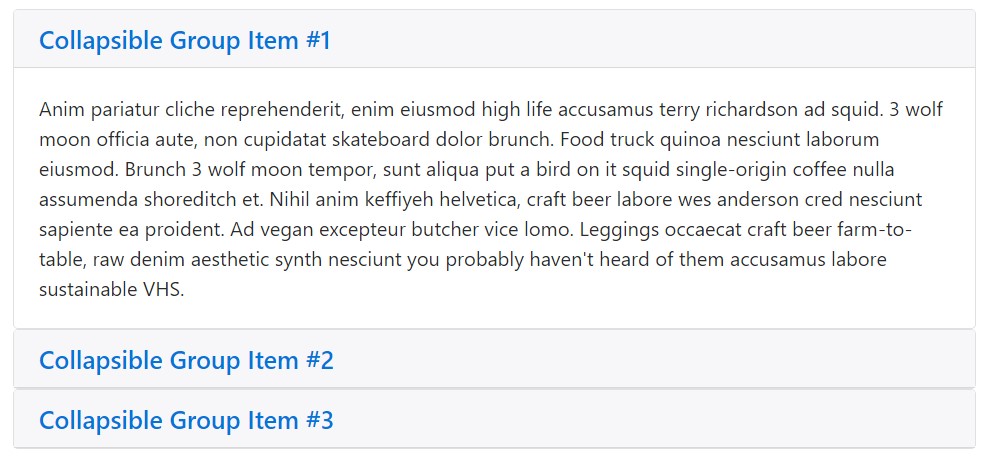
</div>Accordion an example
Increase the default collapse behavior in order to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Don't forget to add in
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in case your control element is targeting a single collapsible component-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin applies a handful of classes to resolve the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes can easily be seen in
_transitions.scssBy data attributes
Simply put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"By JavaScript
Implement manually by using:
$('.collapse').collapse()Features
Selections can certainly be completed using data attributes or JavaScript. For data attributes, add the option name to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Turns on your material as a collapsible element. Takes an optional features
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to shown or hidden.
.collapse('show')
.collapse('show')Indicates a collapsible component.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Occasions
Bootstrap's collapse class displays a few activities for fixing within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We apply Bootstrap JavaScript implicitly, for a workable and quick effect, without having good programming work we will definitely have a awesome result.
Yet, it is not actually just handy for designing menus, yet also some other functions for revealing or covering up on-screen parts, depending on the actions and requirements of users.
Generally these elements are also handy for covering or displaying huge amounts of data, enabling more dynamism to the web site and also keeping the layout cleaner.
Take a look at some online video short training relating to Bootstrap collapse
Linked topics:
Bootstrap collapse authoritative documents

Bootstrap collapse training

Bootstrap collapse trouble