Bootstrap Button Styles
Introduction
The button elements along with the web links wrapped inside them are maybe one of the most significant features allowing the users to interact with the website page and move and take various actions from one page to one other. Especially currently in the mobile first environment when at least half of the web pages are being watched from small touch screen devices the large convenient rectangle places on display easy to locate with your eyes and touch with your finger are more crucial than ever. That's the reason why the brand-new Bootstrap 4 framework progressed presenting even more comfortable experience dismissing the extra small button size and adding some more free space around the button's captions making them much more easy and legible to apply. A small touch providing a lot to the friendlier appearances of the brand new Bootstrap Button Group are also just a bit more rounded corners which together with the more free space around making the buttons much more pleasing for the eye.
The semantic classes of Bootstrap Button Group
For this version that have the identical variety of marvelous and easy to use semantic styles providing the feature to relay indicating to the buttons we use with just adding in a specific class.
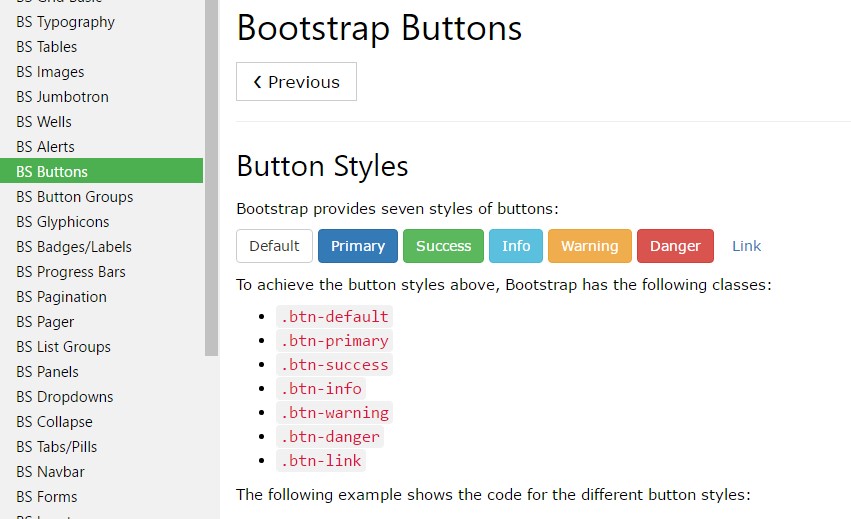
The semantic classes are the same in number as in the latest version on the other hand with a number of enhancements-- the not often used default Bootstrap Button usually carrying no meaning has been gone down in order to get changed by much more crafty and intuitive secondary button designing so presently the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
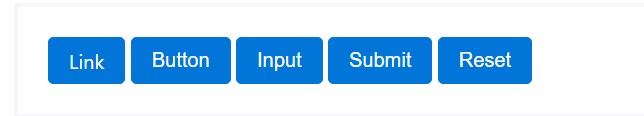
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the achievable conditions you are able to add to your buttons in Bootstrap 4 since the brand-new version of the framework as well brings us a brand new suggestive and pleasing method to design our buttons helping keep the semantic we currently have-- the outline procedure ( additional info).
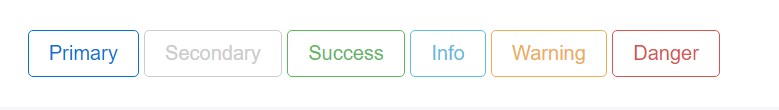
The outline approach
The pure background without border gets substituted by an outline along with some text with the related color. Refining the classes is really simple-- just incorporate
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondarySignificant factor to note here is there really is no such thing as outlined link button in such manner the outlined buttons are actually six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text
Though the semantic button classes and outlined appearances are totally awesome it is important to keep in mind some of the page's visitors won't actually have the chance to view them in this way in case that you do have some a little bit more important meaning you would love to incorporate to your buttons-- ensure alongside the graphical means you at the same time add in a few words explaining this to the screen readers hiding them from the page with the
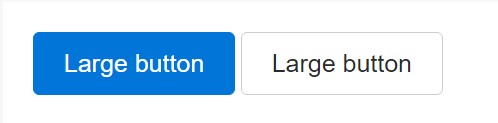
. sr-onlyButtons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons appear non-active through bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- A few future-friendly styles are involved to turn off every one of pointer-events on anchor buttons. In web browsers that support that property, you won't notice the disabled pointer anyway.
- Disabled buttons really should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function
Put in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and radio
The checked status for such buttons is only updated with click event on the button. If you use some other method to upgrade the input-- e.g., with
<input type="reset">.active<label>Keep in mind that pre-checked buttons demand you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect several video clip short training about Bootstrap buttons
Linked topics:
Bootstrap buttons official documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button