Bootstrap Button groups panel
Overview
Inside of the web pages we create we regularly have a few available solutions to introduce or else a few actions which can be ultimately taken concerning a particular item or a topic so it would be quite practical in the event that they had an handy and easy method designating the controls behind the user having one way or another during a compact group with common appeal and styling.
To care for this kind of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has entire service to the so knowned as Bootstrap Button groups list which typically are just exactly what the title states-- bunches of buttons enclosed just as a particular feature together with all of the components within looking practically the same so it is definitely uncomplicated for the website visitor to select the right one and it's a lot less bothering for the eye because there is no free area in between the particular components in the group-- it looks like a individual button bar using many different selections.
Steps to put into action the Bootstrap Button groups dropdown:
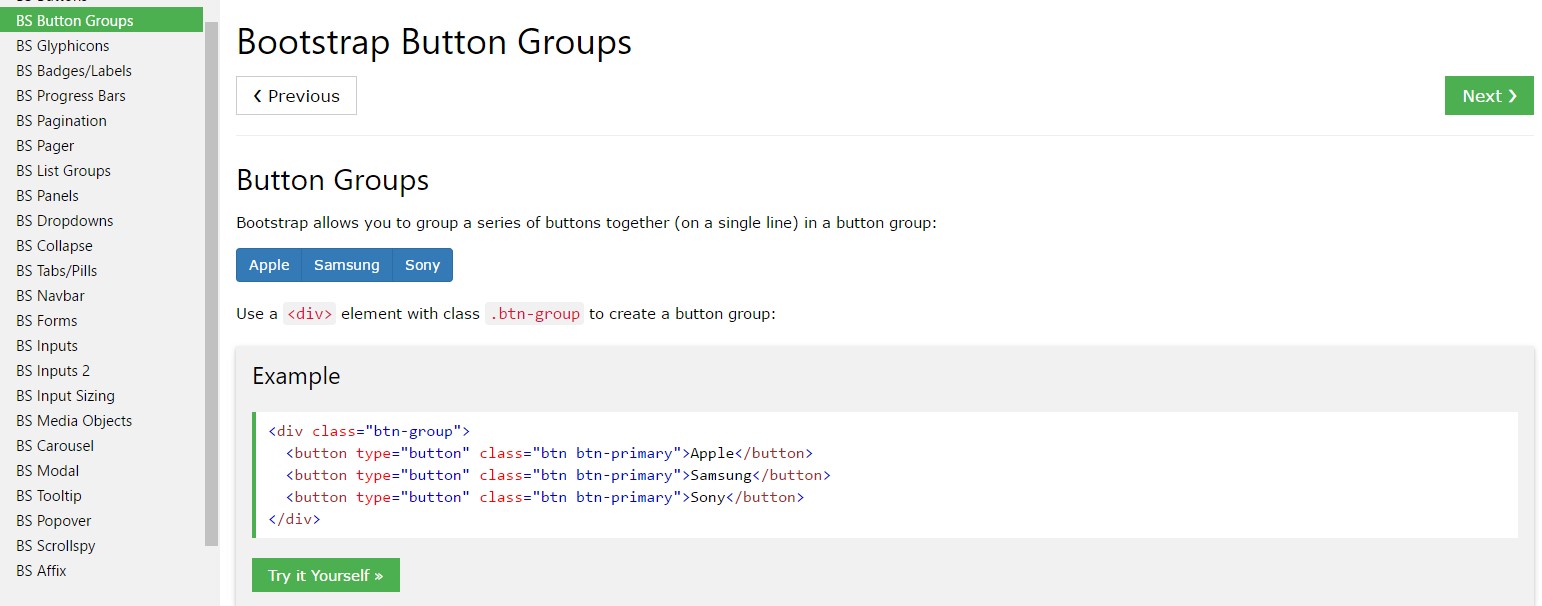
Generating a button group is definitely really incomplex-- all you need is an element together with the class
.btn-group.btn-group-verticalThe overal size of the buttons in a group can possibly be widely controlled so using assigning a single class to the entire group you can obtain either large or small buttons inside it-- just add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical example
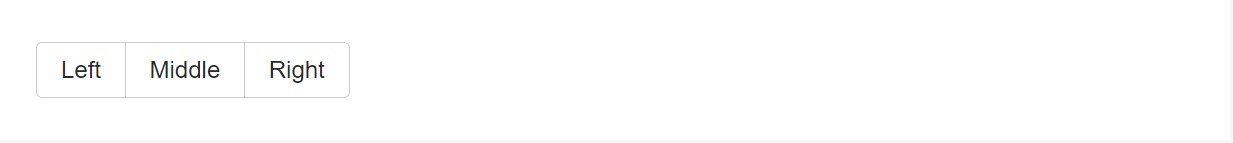
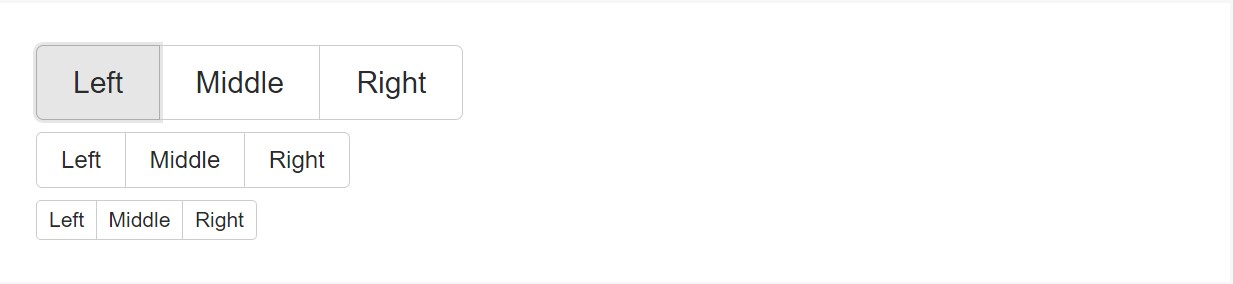
Wrap a series of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
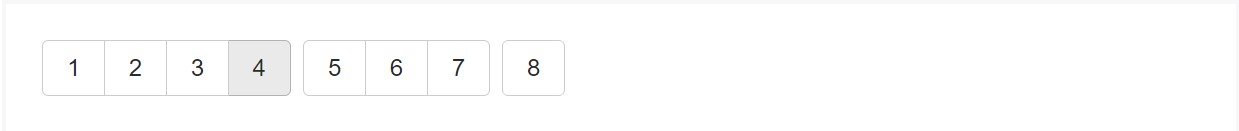
Integrate packages of Bootstrap Button groups responsive right into button toolbars for additional structure elements. Apply utility classes as required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
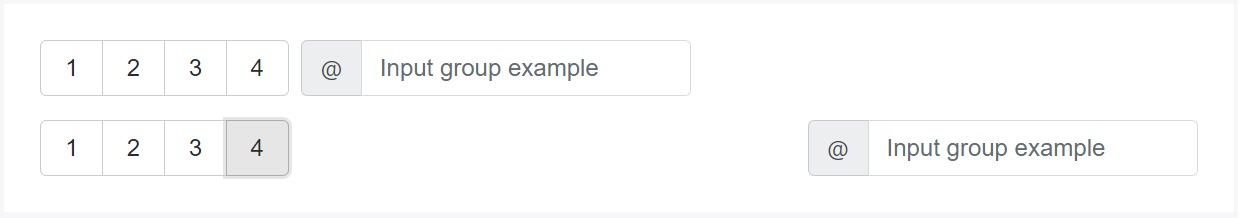
</div>Don't hesitate to mixture input groups along with button groups in your toolbars. The same as the good example aforementioned, you'll likely need to have certain utilities though to space features efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
Instead of employing button scale classes to each and every button in a group, simply just put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
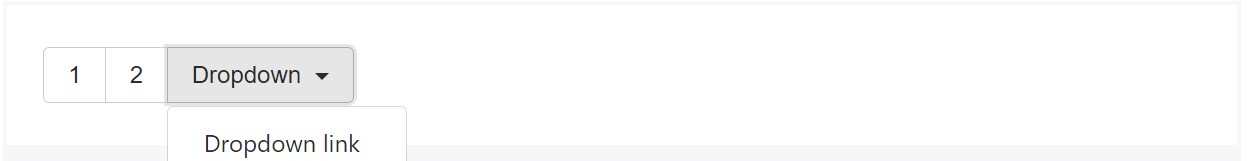
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
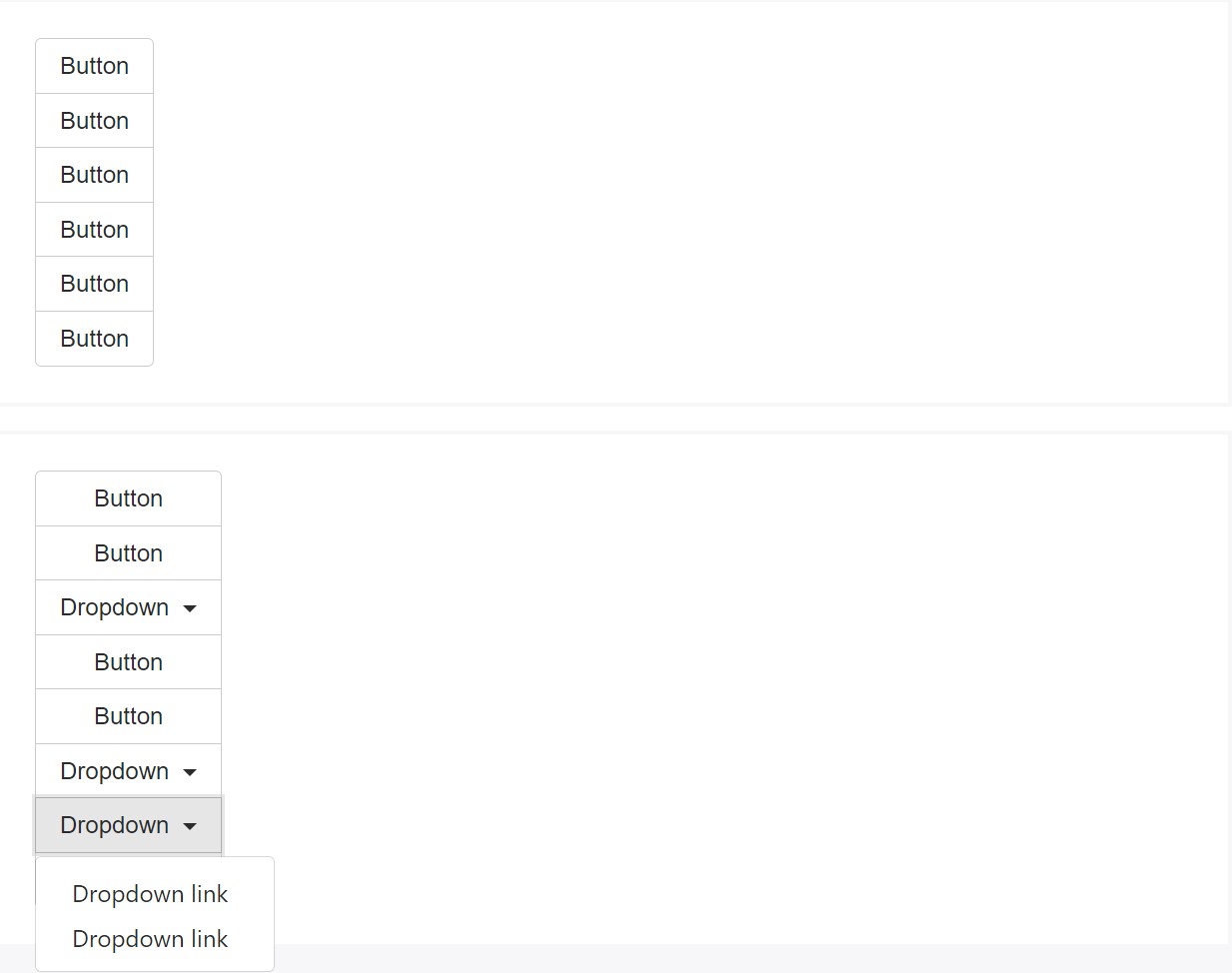
</div>Upright variation
Develop a package of buttons appear vertically stacked instead of horizontally. Split button dropdowns are not actually assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the specific setup ( plus some other elements), a little bit of unique casing is necessitated for tooltips and also popovers inside of button groups. You'll ought to indicate the option
container: 'body'Yet another thing to observe
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is normally the manner in which the buttons groups become created with help from one of the most popular mobile friendly framework in its most current edition-- Bootstrap 4. These can possibly be very effective not only display a few feasible alternatives or a courses to take but additionally just as a additional navigation items occurring at particular places of your web page featuring constant look and easing up the navigating and total user appearance.
Look at a few youtube video information about Bootstrap button groups:
Related topics:
Bootstrap button group approved information

Bootstrap button group guide

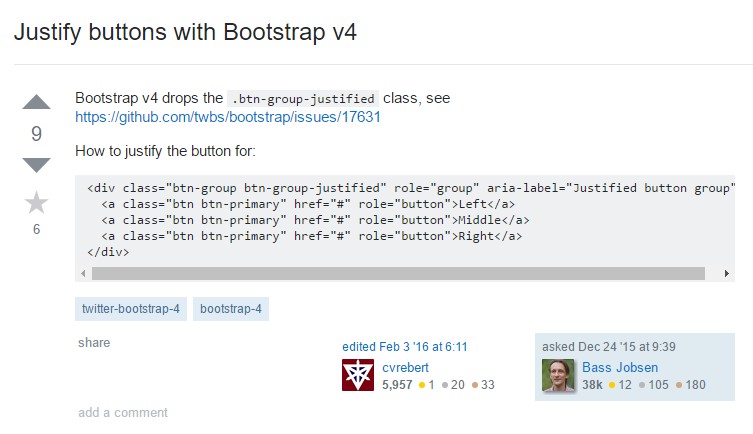
Sustain buttons through Bootstrap v4