Bootstrap Alert Warning
Intro
The alerts are created by these components you even really don't consider till you truly get to really need them. They are put to use for presenting quick in time responses for the user interacting with the web site hopefully aiming his or hers focus on a specific direction or evoking specific actions.
The alerts are most commonly used along with forms to give the user a recommendation if a field has been completed incorrectly, which is the appropriate format expected or which is the status of the submission after the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes that can possibly be used according to the particular scenario in which the Bootstrap Alert has been shown on display screen. As it's an alert message it is very important to grab user's focus but after all keep him in the zone of comfort nevertheless it might even be an error notification. ( more helpful hints)
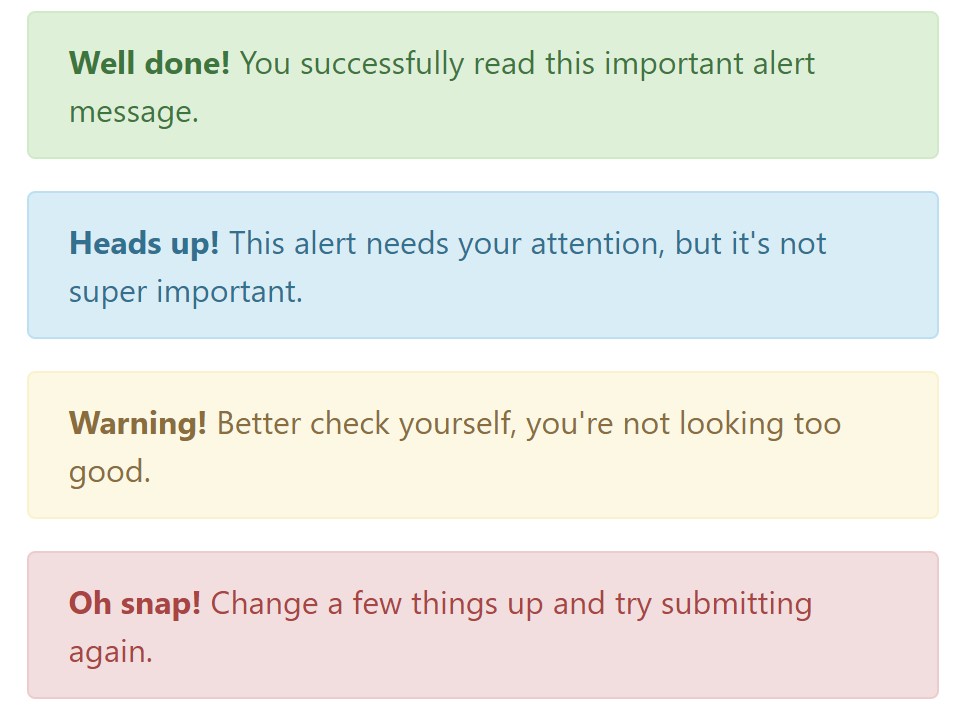
This gets accomplished by use of mild pale color tones each being intuitively attached to the semantic of the message material just like green for Success, Light Blue for fundamental details, Pale yellow aiming for user's focus and Mild red pointing out there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the link
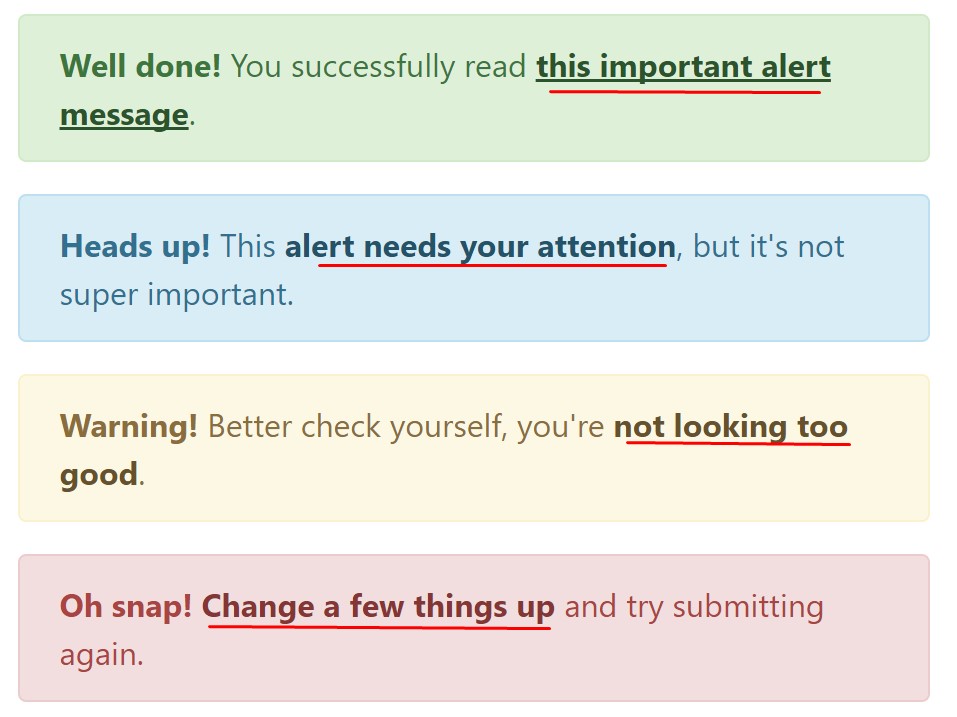
This may possibly not be spotted at a look but the font colour itself is actually following this color design as well-- just the colours are much much darker so get unconsciously taken dark nevertheless it's not exactly so.
Exact same goes not only for the alert text message in itself but at the same time for the links included in it-- there are link classes taking out the outline and painting the anchor elements in the correct color so they match the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional info for alerts
A detail to keep in mind-- the color tones carry their obvious interpretation only for those who actually get to see them. So it's a good idea to either make sure the detectable message itself offers the meaning of the alert well enough or to eventually include some additional explanations to only be seen by screen readers if you want to provide the page's accessibility .
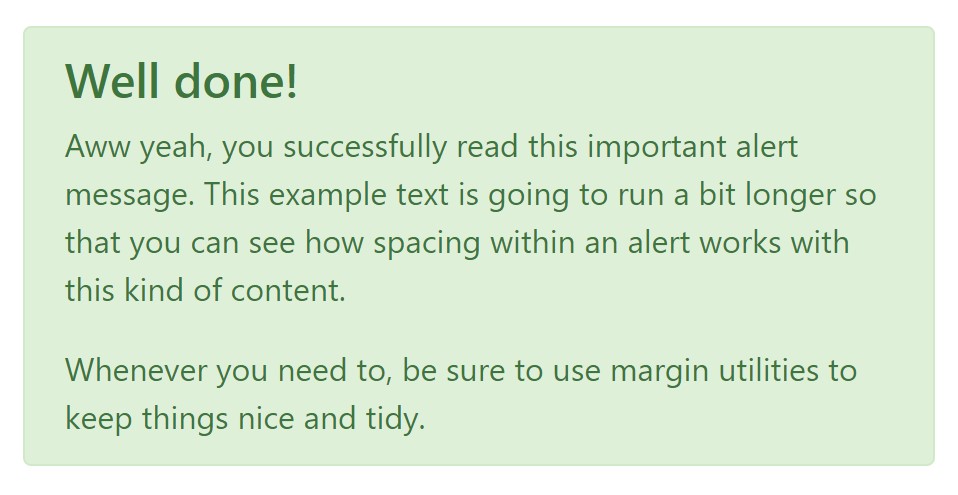
With links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you need to showcase a bit longer web content ( read here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
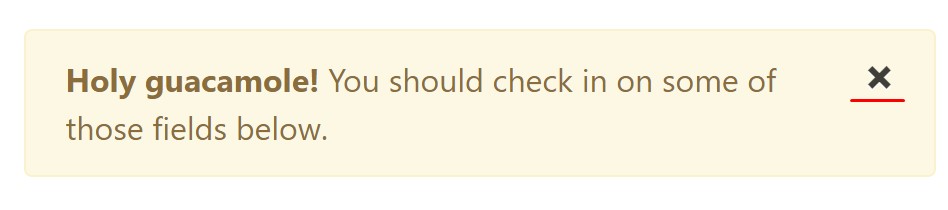
You can at the same time add an X icon to dismiss the alert and add a cool transition to it to once again make sure the visual comfort of the Bootstrap Alert Warning visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't allow however their titles to narrow down the way you're working with them-- all of these are just a number of color schemes and the method they will be actually performed in your website is completely up to you and completely depends on the special circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Design
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Or else with data features on a button in the alert, as demonstrated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting off an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for netting in to alert features.
close.bs.alertclosed.bs.alertReview some on-line video short training relating to Bootstrap alerts
Related topics:
Bootstrap alerts approved information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue